Das musst du jetzt zu Google Fonts wissen
- Mit der Verwendung von Google-Schriften werden verschiedene personenbezogene Daten der Besucher deiner Website an Google weitergeleitet, z. B. IP-Adresse oder verwendeter Browser.
- Achtung: Für diesen Verarbeitungsvorgang bei der dynamischen Einbindung von Google Fonts ist ein Einwilligung nötig. Fehlt diese, kannst du abgemahnt werden.
- Um Abmahnungen zu vermeiden gibt es mehrere Möglichkeiten:
-
- Bei dynamischer Einbindung holst du dir per Cookie-Banner die Zustimmung.
- Bei statischer Einbindung speicherst du die Google Fonts auf einem eigenen Server und umgehst die Übermittlung von Daten.
Schon eine Google Fonts Abmahnung erhalten? Wir prüfen das für dich!
So kannst du die Einbindung von Google Fonts im Browser selbst prüfen
Wenn du deine Website manuell überprüfen möchtest, kannst du dies in den DevTools des Google Chrome Browsers tun. Gehe hierfür folgendermaßen vor:
- Öffne deine Website in Google Chrome
- Betätige die rechte Maustaste und klicke auf Untersuchen
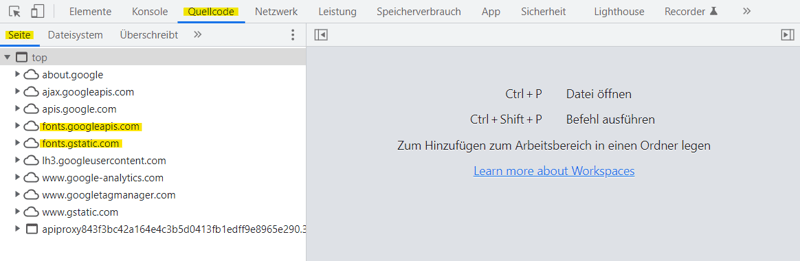
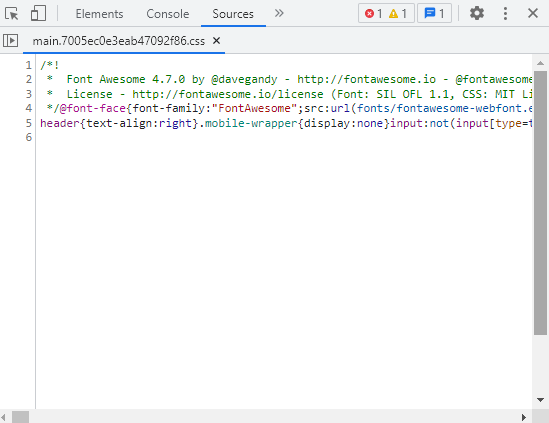
- Öffne den Reiter Quellcode bzw. Sources
- Prüfe die Liste im Unterreiter Seite bzw. Page
Taucht in der Liste “fonts.gstatic.com" und/oder "fonts.googleapis.com" auf, werden auf deiner Website Google Fonts dynamisch geladen. Erfahre im nächsten Abschnitt, wie du nun vorgehen solltest.

Alternativ kannst du über den Quelltext im Browser nachschauen, ob Google Fonts dynamisch geladen werden. Zur Quelltext-Ansicht deiner Webseite kommst du in Google Chrome mit einem Klick auf die rechte Maustaste, wähle im Menü “Seitenquelltext anzeigen”. Drücke Strg+F und suche nach "fonts.gstatic.com" und "fonts.googleapis.com". Kannst du einen oder beide Begriffe finden, ist auch dies ein sicherer Hinweis dafür, dass auf deiner Website Google Fonts dynamisch geladen werden und du aktiv werden solltest. Näheres dazu im Abschnitt Google Fonts datenschutzkonform einbinden.
Was sind Google Fonts?
Google Fonts sind Schriftarten von Google, mit denen das Unternehmen versucht, ein großes Problem von Webentwicklern zu lösen. Denn ist die ausgewählte Schrift auf dem Endgerät nicht installiert, werden die Inhalte verschoben oder einfach nicht richtig angezeigt. Ziel von Google war es, dafür zu sorgen, dass jeder die Google Fonts herunterladen oder Webentwickler diese direkt in ihre Website einbauen können. Damit sollte jeder mit so vielen Schriften wie möglich ausgestattet und somit fehlerhafte Darstellungen vermieden werden.
Google stellt viele Schriften kostenfrei zur Verfügung, die auf ganz unterschiedliche Arten auf einer Webseite eingebunden werden können, zum Beispiel per Code-Snippet oder Plug-in. Dabei werden die Google Fonts nicht lokal abgelegt, sondern von einem Google Server abgerufen. Das reduziert die Ladezeit deiner Webseite, die du optisch ansprechend gestalten kannst, ungemein. Außerdem ist damit das Erscheinungsbild deines Online-Shops auf jedem Endgerät gleich. Google Fonts verfügt mit über 800 Schriften bereits über eine große Auswahl an Schriften, ihre Anzahl wächst dennoch stetig. Die Schriften, die einfach für den Online-Shop genutzt werden können, sind frei und auch kommerziell nutzbar. Denn Anwender müssen sich für die Nutzung von Google Fonts weder registrieren noch persönliche Daten freigeben.
Abmahnung wegen Google Fonts – Was ist passiert?
Dass Google Fonts nicht lokal eingebunden, sondern von einem Google Server abgerufen werden, mag zwar ein Vorteil sein, ist aber auch das Problem. Denn mit dem Abrufen der Google Font von einem Server werden auch verschiedene personenbezogene Daten der Besucher deiner Webseite an Google weitergeleitet. Dazu zählen zum Beispiel die IP-Adresse oder der verwendete Browser.
Es handelt sich dabei um die dynamische Einbindung von Google Fonts. Für diesen Verarbeitungsvorgang ist allerdings eine Einwilligung notwendig. Diese kannst du dir zum Beispiel per Cookie-Banner einholen. Außerdem muss die dynamische Einbindung der Google Schriftarten in der Datenschutzerklärung erwähnt werden. Erfolgt das nicht, kannst du abgemahnt werden.
Abmahnung erhalten?
Hast du bereits eine Abmahnung wegen Google Fonts erhalten? Keine Sorge, wir helfen dir schnell und professionell weiter. Nutze unsere Soforthilfe bei Abmahnung: Entweder in Verbindung mit einem Mitgliedschaftspaket oder als Einzelleistung.
Gefahren der fehlerhaften Einbindung von Google Fonts
Bei der dynamischen Einbindung von Google Fonts wird eine Verbindung zu den US-Servern hergestellt. Dort landen auch die Daten deiner Webseiten-Besucher – ungeschützt und im Vergleich zur DSGVO nicht ausreichend vor dem Zugriff des US-Geheimdienstes gesichert.
Deine Besucher können nichts dagegen tun. Sie haben schlichtweg keinen Einfluss auf die Preisgabe und Verwendung ihrer personenbezogenen Daten. Und das wiederum stellt eine Verletzung der allgemeinen Persönlichkeitsrechte in Form des informationellen Selbstbestimmungsrechts dar.
Das Landgericht München I (LG München I, Az. 3 O 17493/20) hat Anfang 2022 entschieden, dass die dynamische Einbindung von Google Fonts einen solchen Verstoß gegen das Recht auf informationelle Selbstbestimmung darstellt. Genauer gesagt verletzt die unerlaubte Weitergabe einer dynamischen IP-Adresse an Google das allgemeine Persönlichkeitsrecht in Form des informationellen Selbstbestimmungsrechts nach § 823 Abs. 1 BGB. In diesem Fall wurden dem Kläger 100 Euro und Zinsen als Schadensersatz zugesprochen.
Unser FAQ zur Google Fonts Abmahnwelle
Im folgendem Video besprechen wir die wichtigsten Fragen und Antworten rund um die Google Fonts Abmahnungen, die zurzeit tausende Webseitenbetreiber in Deutschland erreichen:
- Was sind Google Fonts und warum werden sie abgemahnt?
- Wer mahnt ab und was wird gefordert?
- Was passiert, wenn ich die Abmahnung einfach ignoriere?
- Kann ich Musterschreiben als Antwort verwenden?
- Sind Bußgelder seitens der Aufsichtsbehörden zu befürchten?
- und viele weitere Fragen
Wieso ist das Einbinden von Google Fonts nicht datenschutzkonform?
Was passiert eigentlich mit den Nutzerdaten deiner Kunden? Keiner weiß das so genau. Fakt ist, dass der Google-Server, auf denen die Daten gespeichert werden, in den USA stehen. Bei jedem Besuch deiner Webseite werden die Fonts automatisch über einen Google-Server aus den USA geladen.

So hat Google auch Zugriff auf folgende Daten deiner Webseitenbesucher:
- verwendeter Browser
- besuchte Webseite
- Betriebssystem des Nutzers
- Bildschirmauflösung des Nutzers
- IP-Adresse des Nutzers
- Spracheinstellungen des Browsers
Genau das ist das Problem. Denn seit dem Urteil des Europäischen Gerichtshofes (Schrems-II) ist das Privacy Shield-Abkommen zwischen der Europäischen Union und den Vereinigten Staaten hinfällig. Die amerikanischen Datenschutzvorschriften decken sich nicht mit der europäischen Datenschutzgrundverordnung (DSGVO). Deswegen darfst du ohne Einwilligung keine sensiblen personenbezogenen Daten in die USA übermitteln.
Wie kann ich Google Fonts datenschutzkonform einbinden?
Durch die Verwendung von Google-Schriften werden Daten von Webseiten-Besuchern an Google weitergeleitet. Aber das kannst du einfach vermeiden und dich so vor nervenraubenden Abmahnungen von Anwälten oder Privatpersonen schützen.
Dynamische Variante
Natürlich kannst du auch weiterhin ganz bequem deine Fonts über den Google Server laden lassen. Dafür benötigst du jedoch die Einwilligung deiner Besucher. Denn deren Daten werden in die Vereinigten Staaten übermittelt.
Die Zustimmung deiner Webseiten-Besucher holst du einfach mit Hilfe eines Cookie-Banners ein. Dann ist die Verbindung zum Google Server und die Einbindung von Google Fonts DSGVO-konform.
Wichtig: Auch in deiner Datenschutzerklärung musst du auf die dynamische Einbindung von Google Fonts hinweisen.
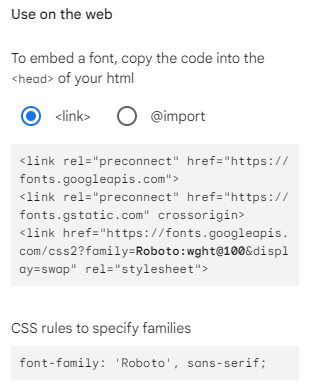
Über einen sogenannten Embed Code kannst du deine gewählte Schrift in den HTML-Code einbinden. So kann die Schrift dynamisch nachgeladen werden. Aber Cookie-Consent-Banner nicht vergessen, denn nur so handelst du datenschutzkonform.

Statische Variante
Möchtest du auf Nummer sicher gehen und nichts mit der ganzen Datenschieberei zu tun haben, gibt es eine andere Möglichkeit. Deine genutzte Google Schriftart kannst du lokal auf deinem eigenen oder einem Server speichern bzw. hosten, der in der EU lokalisiert ist. So umgehst du den Google-Server und es werden keine Nutzerdaten in die USA übermittelt. Sofern sich dein Serverstandort in der EU befindet.
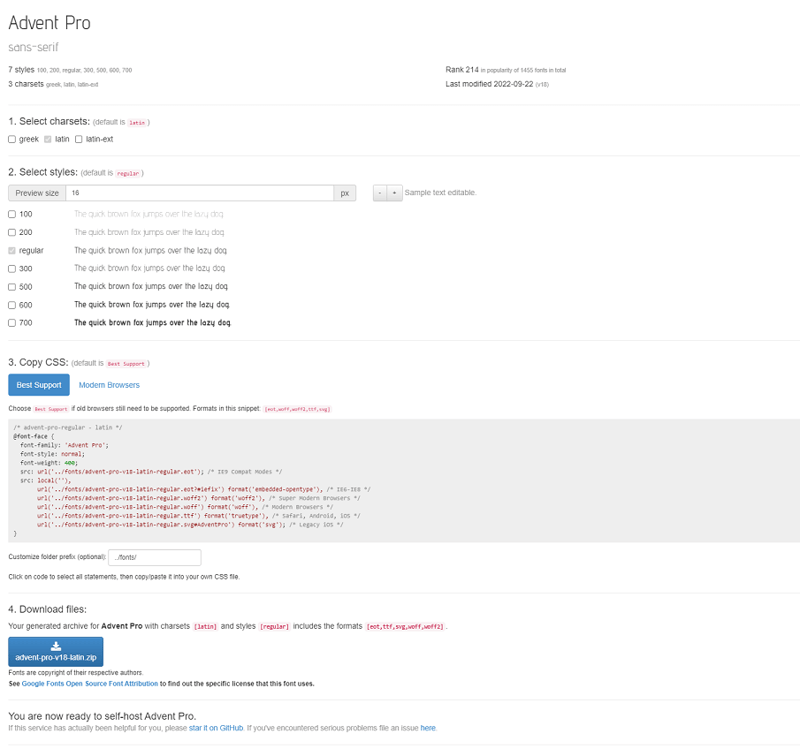
So bindest du Google Fonts lokal ein:
1) Google Fonts Schrift(schnitt) downloaden.

2) Format TTF in Woff2 (Web open font format) konvertieren, z. B. mit Cloudconvert

3) Schrift auf Server hochladen, z. B. mit Filezilla oder bei WordPress in den Unterordner wp-content.
4) Lokalen Font in CSS einbinden.

Wie vermeide ich Google Fonts? – Google Fonts Alternativen
Natürlich bietet Google Fonts eine unfassbare Auswahl an Schriftarten an. Aber hierbei handelt es sich nicht um die einzige Möglichkeit, um Schriften auf deiner Webseite zu verwenden.
Was sind System Fonts?
Anstatt dich mit Google Fonts auseinanderzusetzen, kannst du einfach System Fonts nutzen. Deren Einbindung ist DSGVO-konform. System Fonts werden vom Betriebssystem für die Darstellung der Benutzeroberfläche und der mitgelieferten Software benötigt. Leider hast du keine großen gestalterischen Möglichkeiten, was die Typographie betrifft.
Je nach Gerät wird eine andere Systemschrift verwendet:
- Windows: Segoe UI
- Mac: San Francisco UI
- Android: Roboto
Websafe Fonts
Eine weitere Alternative zu Google Fonts sind Websafe Fonts (websichere Schriften). Das sind Schriften, die auf nahezu allen Computern verfügbar sind. Die Schriften werden per CSS-Code zugewiesen, indem mehrere Schriftarten und die Schriftfamilie nacheinander aufgelistet werden. Der Browser geht diese Liste dann durch und wählt die erste Schrift aus, die auf dem Betriebssystem des Anwenders installiert ist. Im CSS-Code sieht das dann ungefähr so aus:
font-family: “Open Sans”, Helvetica, Arial, sans-serif;
Allerdings gilt das nicht unbedingt für mobile Endgeräte, denn die Betriebssysteme von Smartphones haben ein anderes Set an vorinstallierten Schriften. Android verfügt dabei über keine der gängigen Websafe Fonts.
Beispiele Websafe Fonts:
- Open Sans
- Arial
- Helvetica
- Verdana
- Times New Roman
Welche kostenlosen Schriftarten für die Webseite gibt es?
Google Fonts bietet großartige typografische Möglichkeiten. Doch es gibt auch noch andere Wege, um an kreative kostenlose Schriftarten zu kommen. Natürlich legal und DSGVO-konform.
Welche Schriftarten darf man frei verwenden?
Wenn du rechtliche Konsequenzen vermeiden willst, solltest du auf Nummer sicher gehen und auf Schriftarten setzen, die auch zu 100% für den kommerziellen Gebrauch frei verfügbar sind. Es gibt mittlerweile diverse Plattformen, die kostenlose Schriften anbieten. “Free” bedeutet allerdings nicht gleichzeitig, dass du den Freifahrtschein für die kommerzielle Nutzung erhältst. Das solltest du vorher immer abklären. Sonst winkt auch hier eine Abmahnung.

Schaue daher genau auf die Lizenzvereinbarung, um nicht in eventuelle Fallen zu tappen. Achte darauf, ob die Schriften nur für den privaten Gebrauch freigegeben sind oder auch für die kommerzielle Nutzung. Sicherer bist du mit sogenannten Open-Source-Schriften. Deren Lizenz zeigt auf, wie du sie nutzen darfst.
Wo kann ich Schriften kostenlos downloaden?
Neben Google Fonts gibt es weitere Webseiten, die sich auf Fonts spezialisiert haben.
- Fontsquirrel (überwiegend für kommerzielle Nutzung + Webfont Generator)
- Dafont (private und kommerzielle Nutzung)
- 1001fonts (private und kommerzielle Nutzung)
Diese Fonts müssen dann, wie zuvor bereits beschrieben, ebenfalls lokal eingebunden sein, damit keine Daten an außenstehende Betreiber transferiert werden. Andernfalls ist erneut ein Hinweis in der Datenschutzerklärung und die Einwilligung per Cookie-Banner-Lösung notwendig.
Fazit: Google Fonts sicher einbinden


Geschrieben von
Anja Schachheim

Fachlich geprüft von
Julia Petronis, Volljuristin
War dieser Ratgeber hilfreich?