Rechtstexte für Shopify
Willst du einen Shopify-Shop einrichten, um dort Waren oder Dienstleistungen anzubieten? Dann solltest du bedenken, dass Shopify zwar einen umfangreichen Service anbietet, um einen Online-Shop einzurichten, du aber als Betreiber des Online-Shops selbst dazu verpflichtet bist, alle gesetzlichen Anforderungen zu erfüllen.
Dazu gehört vor allem auch das Bereitstellen vollständiger und rechtskonformer Rechtstexte, wie AGB, Datenschutzerklärung oder Impressum, die auf deinen individuellen Online-Shop zugeschnitten sein sollten. Als Händlerbund-Mitglied kannst du diese von unseren auf IT-Recht spezialisierten Anwälten erstellen lassen.
Mach deinen Shopify-Shop rechtssicher, denn Abmahnung können schnell Gebühren von bis zu 750 € kosten! Der Händlerbund übernimmt bereits ab 9,90 Euro* pro Monat folgende Leistungen:
- Erstellung aller notwendigen Rechtstexte durch auf IT-Recht spezialisierte Rechtsanwälte
- Kostenloser Update-Service, selbstverständlich inkl. Haftungsübernahme
- Rechtstexte für Online-Shops und mehr als 70 Verkaufsplattformen, wie z.B. eBay oder Amazon
Warum brauche ich Rechtstexte für Shopify?
Rechtstexte sind essentiell für deinen Shopify-Shop, da sie sicherstellen, dass du alle gesetzlichen Anforderungen erfüllst und dich vor rechtlichen Risiken wie Abmahnungen und Klagen schützt.
- Einhaltung gesetzlicher Vorschriften: Informationen, die über Rechtstexte wie Impressum, AGB, Widerrufsbelehrung und Datenschutzerklärung erteilt werden, sind gesetzlich vorgeschrieben und müssen korrekt und vollständig sein. Diese Texte informieren deine Kunden über ihre Rechte und Pflichten und schaffen Transparenz.
- Vermeidung von Abmahnungen: Ohne korrekte Rechtstexte riskierst du teure Abmahnungen durch Wettbewerber oder Verbraucherverbände. Diese können erhebliche finanzielle Belastungen und rechtliche Konsequenzen nach sich ziehen.
- Vertrauen und Professionalität: Kunden erwarten von einem seriösen Online-Shop, dass alle rechtlichen Informationen klar und verständlich verfügbar sind. Dies erhöht die Glaubwürdigkeit deines Shops und fördert das Vertrauen der Kunden.
- Länderübergreifende rechtliche Anforderungen: Unterschiedliche Länder haben unterschiedliche Gesetze, insbesondere in Bezug auf Verbraucherschutz und Datenschutz. Rechtstexte müssen daher unter Umständen an die jeweiligen nationalen Vorschriften angepasst werden, um internationale Kunden rechtssicher bedienen zu können.
- Regelung von Rechten und Pflichten: AGB und andere Rechtstexte definieren klar die Bedingungen des Kaufs, der Lieferung, der Nutzung digitaler Produkte und der Haftung. Dies hilft, Missverständnisse und Streitigkeiten zu vermeiden.
Ein oft übersehener Aspekt ist die Sicherheit der Zahlungsabwicklung. Rechtstexte müssen sicherstellen, dass die Zahlungsabwicklung transparent erklärt wird und den gesetzlichen Anforderungen entsprechen.
Wie wird mein Shopify-Shop rechtssicher und welche Rechtstexte brauche ich?
Damit dein Shopify-Shop rechtssicher ist, reicht es nicht, dass Shopify grundsätzlich rechtmäßig arbeitet. Du musst einige Einstellungen vornehmen, damit dein Store mit der DSGVO und den deutschen Gesetzen in Einklang steht.
Als Nutzer von Shopify musst du die gleichen rechtlichen Vorgaben erfüllen wie alle anderen Online-Händler. Dazu zählen:
- Impressum
- Datenschutzerklärung
- Widerrufsrecht
- Versandbedingungen
- AGB für Online-Shops
- Datenschutzerklärung-Generator
Warum sollte man speziell auf Shopify zugeschnittene Rechtstexte nutzen?
Die Rechtstexte dienen dazu, Rechtsklarheit zu schaffen. Die Datenschutzerklärung für Shopify soll beispielsweise den Kunden darüber informieren, welche seiner Daten gesammelt und wie verarbeitet werden. Dazu gehören auch konkrete Angaben über Shopify.
Wenn Rechtstexte fehlen, unvollständig oder fehlerhaft sind, kann die Aufsichtsbehörde Bußgelder verhängen. Da du durch dein fehlerhaftes Verhalten einen Wettbewerbsvorteil erlangen kannst, dürfen Konkurrenten dich abmahnen. Bei der Missachtung von verbraucherschützenden Vorschriften kommt auch eine Abmahnung wegen der AGB durch Verbraucherverbände in Betracht. Abmahnungen können mit Kosten und teuren Prozessen verbunden sein. In seltenen Fällen entstehen Schadensersatzansprüche.
Individuell erstellte Rechtstexte für Shopify-Shops
Neben AGB für Onlineshops beraten dich unsere Rechtsexperten und stellen dir folgende weitere Rechtstexte zur Verfügung:
AGB (Allgemeine Geschäftsbedingungen)
Rechtssichere AGB für Online-Shops, Websites oder auf Verkaufsplattformen.
Datenschutzerklärung
Für alle, die auf deiner Online-Präsenz Daten erheben, speichern und verarbeiten.
Impressum (Gesetzliche Anbieterkennzeichnung)
Dein Impressum mit allen gesetzlich vorgeschriebenen Pflichtangaben.
Widerrufsbelehrung
Informiere deine Kunden mit der aktuellen Widerrufsbelehrung über das bestehende Widerrufsrecht.
Zahlungs- & Versandbedingungen
Das musst du bzgl. der Zahlungs- und Versandbedingungen beachten.
Was sind typische Abmahngründe
Was sind eigentlich typische Abmahngründe, die deinen Shopify-Shop betreffen könnten? Wir haben die Antwort, damit du bestens vorbereitet bist:
Ein Impressum muss leicht auffindbar und vollständig sein. Fehlende Informationen können schnell zu Abmahnungen führen.
Eine korrekte und vollständige Widerrufsbelehrung ist Pflicht. Fehlerhafte oder unvollständige Informationen können abgemahnt werden.
Die Datenschutzgrundverordnung (DSGVO) schreibt detaillierte Informationen darüber vor, wie und welche Daten gesammelt und verarbeitet werden. Auch eine fehlende oder fehlerhafte Datenschutzerklärung kann teuer werden.
AGB müssen klar und verständlich formuliert sein und den gesetzlichen Anforderungen entsprechen.
Fehlende oder unvollständige Angaben zu Produkten, wie z.B. Preisangaben, Energieverbrauchskennzeichnungen, oder Sicherheitshinweise, können abgemahnt werden.
Die Preisangabenverordnung (PAngV) fordert klare und vollständige Angaben, z.B. inklusive Mehrwertsteuer und Versandkosten. Verstöße gegen diese Vorschriften sind häufige Abmahngründe.
Die Nutzung urheberrechtlich geschützter Inhalte ohne entsprechende Erlaubnis kann zu Abmahnungen führen
Irreführende Werbung oder das Fehlen der notwendigen Kennzeichnung von Werbung kann rechtliche Konsequenzen nach sich ziehen.
Der Bestellprozess muss den gesetzlichen Anforderungen entsprechen, insbesondere muss der Bestellbutton klar und deutlich auf die Zahlungsverpflichtung hinweisen.
Kunden müssen vor Abschluss eines Vertrags klar und verständlich über die wesentlichen Merkmale der Ware oder Dienstleistung, den Gesamtpreis, die Zahlungs- und Versandbedingungen sowie die Bedingungen, Fristen und Verfahren für die Ausübung des Widerrufsrechts informiert werden.
Es ist wichtig, dass du sicherstellst, dass dein Shopify-Shop alle rechtlichen Anforderungen erfüllt, um Abmahnungen zu vermeiden. Regelmäßige Überprüfungen und gegebenenfalls die Beratung durch beispielsweise einen unserer spezialisierten Anwälte können hierbei hilfreich sein.
Welche rechtlichen Aspekte muss ich beim Verkauf digitaler Produkte auf Shopify beachten?
Beim Verkauf digitaler Produkte auf Shopify gibt es mehrere rechtliche Aspekte, die du beachten musst, um sicherzustellen, dass du den gesetzlichen Anforderungen entsprichst und Abmahnungen vermeidest.
- Impressumspflicht: Du benötigst ein vollständiges und korrektes Impressum, das leicht zugänglich ist. Dieses muss Informationen wie den vollständigen Namen, die Anschrift, die Kontaktdaten und, falls vorhanden, die Handelsregisternummer enthalten.
- Datenschutzerklärung: Die DSGVO verlangt, dass du klar darlegst, welche Daten du sammelst, wie du sie verwendest und wie lange du sie speicherst. Das gilt auch für digitale Produkte. Auch deine Datenschutzerklärung sollte einfach zugänglich und verständlich sein.
- Widerrufsrecht: Bei digitalen Produkten gibt es spezielle Regelungen zum Widerrufsrecht. Kunden haben grundsätzlich ein 14-tägiges Widerrufsrecht. Es sei denn, sie haben ausdrücklich zugestimmt, dass du mit der Ausführung des Vertrags vor Ablauf der Widerrufsfrist beginnst und sie darauf hingewiesen wurden, dass sie ihr Widerrufsrecht mit Beginn der Ausführung verlieren. Auch die Frist ist anders als beim Verkauf von physischen Waren, sie beginnt nicht mit der Lieferung, sondern bereits mit dem Vertragsschluss.
- Allgemeine Geschäftsbedingungen (AGB): Deine AGB für digitale Produkte sollten klare Regelungen zu den Rechten und Pflichten der Käufer und Verkäufer enthalten. Hierbei ist es wichtig, die Besonderheiten digitaler Produkte zu berücksichtigen, wie etwa den Weiterverkauf und Haftungsausschlüsse.
- Preisangaben: Stelle sicher, dass die Preise für digitale Produkte transparent und vollständig angegeben sind. Das bedeutet, dass der Endpreis inklusive aller Steuern und Abgaben klar ersichtlich sein muss.
- Steuerliche Aspekte: Laut Shopify müssen Verbraucher, die in der Europäischen Union (EU) leben, eine Umsatzsteuer (USt) für digitale Produkte zu dem Satz zahlen, der in ihrem eigenen Land gilt. Und zwar unabhängig davon, wo sich der Verkäufer befindet. In einigen Ländern sieht das dennoch anders aus. Deshalb solltest du dich bei einem lokalen Steuerexperten nach den dortigen Anforderungen erkundigen.
- Urheberrecht und Lizenzen: Beim Verkauf digitaler Produkte, die urheberrechtlich geschützt sind (z.B. Software, E-Books, Musik), musst du sicherstellen, dass du die entsprechenden Rechte besitzt oder Lizenzen zur Verbreitung hast. Zudem solltest du klar kommunizieren, welche Nutzungsrechte der Käufer erwirbt.
- Informationspflichten: Du bist verpflichtet, den Kunden vor Vertragsschluss umfassend zu informieren, z.B. über die wesentlichen Merkmale des Produkts, den Gesamtpreis, die Zahlungs- und Lieferbedingungen sowie das Widerrufsrecht. Soweit wesentlich, ist über etwaige Beschränkungen der Interoperabilität und der Kompatibilität digitaler Inhalte mit Hard- und Software zu informieren, z.B. mit welchem Betriebssystem die Software abgespielt werden kann oder welche Voraussetzungen an die vorhandene Hardware zu stellen sind.
- Sichere Zahlungsabwicklung: Sorge dafür, dass die Zahlungsabwicklung sicher ist und den aktuellen Sicherheitsstandards entspricht. Dies schützt nicht nur deine Kunden, sondern auch dich vor Betrug und Datenmissbrauch.
* Alle Preise netto zuzüglich gesetzliche Mehrwertsteuer. Die Mindestlaufzeit beträgt 12 Monate.
** Hilfe bei Abmahnungen ist eine freiwillige solidarische Unterstützungsleistung für Mitglieder des Händlerbund e.V. Die Bedingungen der Abmahnhilfe ergeben sich aus der Rechtsschutzordnung des Händlerbund e.V.
Nachteile bei der Nutzung von Generatoren für Shopify-Rechtstexte
Es könnte so einfach sein: Generatoren für Rechtstexte bieten eine schnelle und kostengünstige Lösung, um die rechtlichen Anforderungen für Online-Shops zu erfüllen. Allerdings gibt es auch einige Nachteile und Risiken, die mit der Nutzung solcher Shopify Rechtstexte Vorlagen verbunden sind.
Ein wesentlicher Nachteil ist die fehlende individuelle Anpassung. Generatoren liefern oft standardisierte Texte, die nicht immer perfekt auf die spezifischen Bedürfnisse und Besonderheiten deines Shopify-Shops zugeschnitten sind. Vor allem bei besonderen Geschäftsmodellen oder speziellen rechtlichen Anforderungen können diese Texte unzureichend sein.
Ein weiteres Risiko besteht in der Aktualität der Texte. Rechtliche Vorschriften ändern sich regelmäßig, und es besteht die Gefahr, dass Generatoren nicht immer auf dem neuesten Stand sind und somit veraltete oder unvollständige Texte liefern.
Auch wenn du einen Generator verwendest, trägst du die Verantwortung für die Richtigkeit und Vollständigkeit der Rechtstexte. Fehlerhafte Texte können zu Abmahnungen führen, für die du haftbar gemacht werden kannst.
Die Qualität und Genauigkeit der Texte kann variieren, da nicht alle Generatoren gleich gut sind. Einige könnten ungenaue oder unvollständige Texte liefern, die nicht alle rechtlichen Anforderungen abdecken.
Ein weiterer Nachteil ist der fehlende Support und die Beratung. Ein Generator bietet keine individuelle Beratung oder Unterstützung bei rechtlichen Fragen oder Problemen. Bei spezifischen oder komplexen rechtlichen Fragen bleibt dir oft nichts anderes übrig, als einen Anwalt zu konsultieren.
Durch die Nutzung eines Generators entsteht eine gewisse Rechtsunsicherheit, da möglicherweise nicht alle rechtlichen Feinheiten und Anforderungen abgedeckt sind. Bei mehrsprachigen Shops kann es zudem sein, dass Generatoren nicht für alle benötigten Sprachen Rechtstexte in gleicher Qualität und Genauigkeit liefern.
Um diese Nachteile zu umgehen, ist es sinnvoll, Unterstützung vom Händlerbund zu holen. Zum Beispiel mit unseren Mitgliedschafts-Paketen. Dies stellt sicher, dass deine Rechtstexte individuell angepasst, rechtlich einwandfrei und immer aktuell sind.
Warum Rechtstexte für Shopify-Shops vom Händlerbund erstellen lassen?
Online Händler und Dienstleister können in Allgemeinen Geschäftsbedingungen für Shopify zahlreiche Fehler machen, die schlimmstenfalls zu einer Abmahnung führen können. Das Hinzuziehen eines Rechtsexperten ist daher in jedem Fall zu empfehlen, wenn es um das Erstellen von Rechtstexten, wie z.B. die AGB oder Datenschutzerklärung für Shopify, geht. Falls du deine Rechtstexte vor Ort von einem Rechtsanwalt erstellen lässt, hat dies den großen Nachteil, dass, falls sich die Rechtslage ändert, der Anwalt dich nicht automatisch darüber informieren wird. Deine Rechtstexte sind dann also nicht mehr aktuell und du läufst Gefahr, abgemahnt zu werden.
Mit den Rechtstexten des Händlerbunds, einer Rechtsberatung und den regelmäßigen aktuellen Informationen aus dem News-Bereich bzw. unseren Newslettern kannst du deinen Shopify-Shop rechtssicher machen. Kommt es doch mal zu einer Abmahnung, weil der Händlerbund einen Fehler gemacht hat, so musst du dir als Online-Händler keine Sorgen machen, denn: Wir stehen selbstverständlich für die Korrektheit unserer Rechtstexte ein. Außerdem bist du als Online-Händler mit unseren Texten immer up to date. Bei Änderungen der Rechtslage werden die Texte entsprechend angepasst und du darüber informiert. Viele Vorteile, die es dir als Online-Händler ermöglichen, dass du dich voll und ganz auf dein Business, den Verkauf im Shopify-Shop, konzentrieren kannst.
Rechtssicher auf Shopify – Live-Videos
Gemeinsam mit Adrian Piegsa von Tante E veranstalten wir regelmäßig in der Facebook-Gruppe von EShop Guide ein Live-Video zum Thema "Rechtssicher auf Shopify". Hier werden brandaktuelle Themen, aber auch wiederkehrende Fragen aus der Shopify-Community erörtert, um den Händlern ein sicheres Handeln und eine Plattform für Fragen zu ermöglichen.
Brauche ich internationale Shopify Rechtstexte?
Ob du internationale Rechtstexte für deinen Shopify-Shop benötigst, hängt von verschiedenen Faktoren ab, einschließlich der Länder, in die du verkaufst, und den spezifischen rechtlichen Anforderungen dieser Länder.
- Zielmärkte und Kunden: Wenn du international verkaufst oder planst, in mehreren Ländern tätig zu sein, ist es wichtig, dass deine Rechtstexte teilweise auch den gesetzlichen Anforderungen jedes einzelnen Zielmarktes entsprechen. Unterschiedliche Länder haben unterschiedliche Gesetze und Vorschriften bezüglich Verbraucherschutz, Datenschutz und E-Commerce. Diese dürfen nicht vorenthalten werden, auch wenn du das deutsche Recht vereinbarst. Hierfür erstellt dir der Händlerbund eine entsprechende Klausel für deine Shopify Rechtstexte.
- Rechtliche Anforderungen: Jedes Land hat spezifische gesetzliche Anforderungen für Rechtstexte wie Impressum, Datenschutzrichtlinien, Widerrufsbelehrungen und AGB. Was in einem Land rechtlich korrekt ist, kann in einem anderen Land unzureichend oder sogar illegal sein. Richtest du deinen Shop also gezielt auf ein fremdes Land aus (z. B. einen .uk-Shop, in englischer Sprache und mit britischen Pfund als Währung), benötigst du speziell auf dieses Land zugeschnittene Rechtstexte.
- Sprache: Deine Rechtstexte dürfen auch bei einem internationalen Versand in deutscher Sprache abgefasst sein, wenn du dich nicht an ein spezielles Land richtest. Andernfalls müssen deine Rechtstexte in der jeweiligen Landessprache verfasst sein. Schließlich sollen deine Kunden diese auch verstehen. Somit kommst du auch den gesetzlichen Anforderungen nach.
- Datenschutz: Der Datenschutz ist ein besonders wichtiger Aspekt. Die Datenschutz-Grundverordnung (DSGVO) der EU beispielsweise stellt strenge Anforderungen an den Umgang mit personenbezogenen Daten, die auch für Unternehmen außerhalb der EU gelten können, wenn sie Daten von EU-Bürgern verarbeiten. Andere Länder, wie die USA oder Kanada, haben ihre eigenen Datenschutzgesetze, die ebenfalls berücksichtigt werden müssen.
- Verbraucherschutz: Die Rechte der Verbraucher können je nach Land variieren. Beispielsweise haben Kunden in der EU ein gesetzlich verankertes Widerrufsrecht bei Online-Käufen, das klar kommuniziert werden muss. In anderen Ländern können die Regelungen anders oder weniger streng sein. Im Gegensatz dazu dürfen dien Verbrauchern in ihrem Land günstigere Vorschriften nicht vorenthalten werden. Beispiel: In Schweden geht das gesetzliche Gewährleistungsrecht über die deutschen Regeln hinaus. Hier muss du also zumindest Grundwissen auf deinem Zielmarkt haben.
- Lokale Gesetze und Vorschriften: Neben allgemeinen E-Commerce-Gesetzen gibt es oft auch spezifische Vorschriften, die für bestimmte Produkte oder Dienstleistungen gelten. Diese müssen ebenfalls in deinen Rechtstexten berücksichtigt werden.

Einstellhinweise für die Nutzung der Shop-Software Shopify
Mit dieser Anleitung wollen wir dir helfen, die Händlerbund Rechtstexte rechtsicher in deinen Shopify-Shop einzubinden. Dazu gehst du bitte wie folgt vor:
1. Rechtstexte korrekt hinterlegen
Zur Absicherung deines Shopify-Shops ist zunächst die korrekte Einbindung der von uns zur Verfügung gestellten Rechtstexte (Impressum, Widerrufsbelehrung nebst Muster-Widerrufsformular, AGB und Kundeninformationen, Datenschutzerklärung sowie Zahlungs- und Versandbedingungen) Voraussetzung. Deren Einbindung über den Admin-Bereich von Shopify wird im Folgenden erläutert.
a) Allgemeine Hinweise
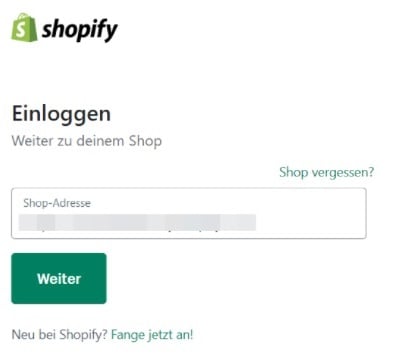
Bitte logge dich in den Admin-Bereich von Shopify ein, indem du zuerst deine Shop-Adresse und nachfolgend deine E-Mail-Adresse sowie dein Passwort eingibst.

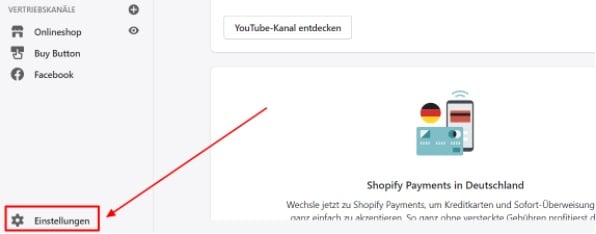
Alle Rechtstexte für deinen Online-Shop können über die Funktion "Einstellungen" auf der linken Seite der Navigation integriert werden.

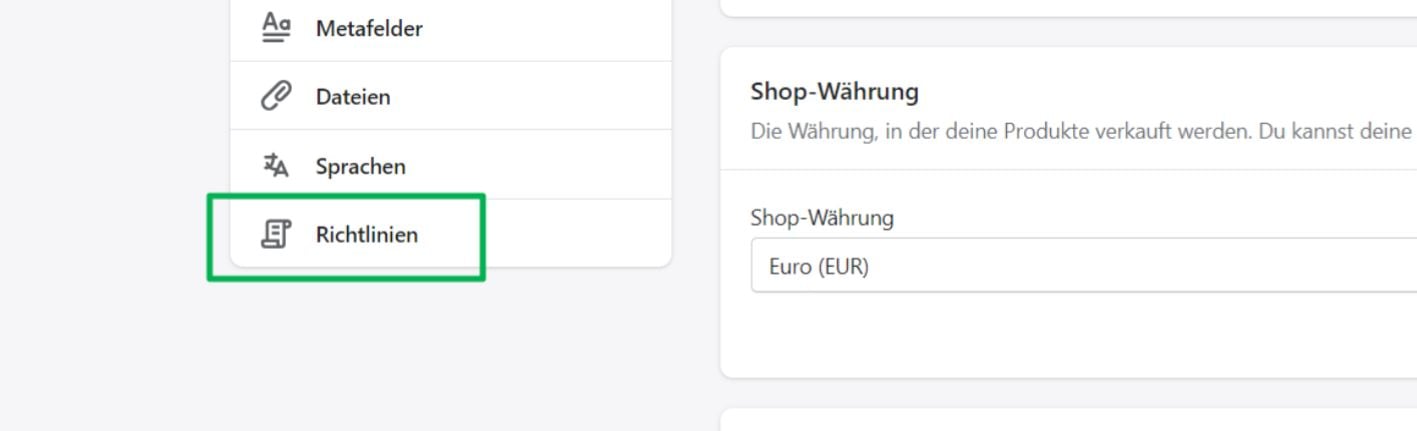
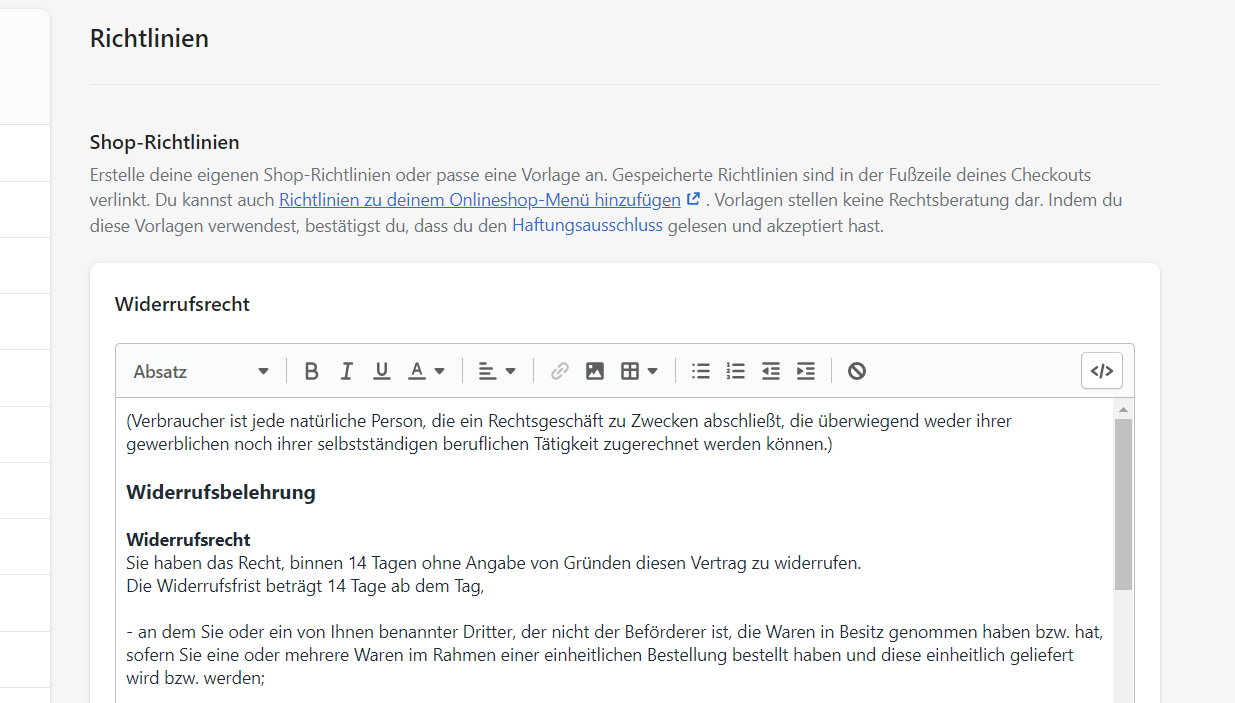
Über die Kachel "Richtlinien" gelangst du zu den einzelnen Eingabemasken, in denen du die jeweiligen Rechtstexte einfügen kannst.

Alle Eingabemasken verfügen über einen identischen Aufbau und werden, wie auf dem nachfolgenden Screenshot abgebildet, dargestellt. An dieser Stelle siehst du beispielhaft das Eingabefeld für die Widerrufsbelehrung und das Muster-Widerrufsformular.

Bitte setze die einzelnen Rechtstexte in die jeweils vorgesehenen Eingabefelder. Stelle dabei sicher, dass die Formatierung der Rechtstexte beibehalten wird und insbesondere alle in den Rechtstexten enthaltenen Verlinkungen aktiv übernommen werden.
Der im Impressum enthaltene Link zur OS-Plattform muss stets aktiv aufrufbar und optisch als Verlinkung wahrnehmbar ausgestaltet sein. Gegebenenfalls ist es aus technischen Gründen notwendig, dass du die Verlinkung manuell nachbearbeiten musst.
Bitte beachte, dass ein bloßer Mouseover-Effekt, der den Link erst sichtbar macht, nachdem der Seitenbesucher mit der Mouse darübergeht, nicht ausreicht, um die Verlinkung für den Seitenbesucher leicht erkennbar zu machen. Bitte gestalte daher die Verlinkung farblich hervorgehoben und/oder unterstrichen dar.
b) Platzierung der Rechtstexte
Damit die Rechtstexte jederzeit von jeder Seite aus in deinem Online-Shop einsehbar sind, sind die angelegten Rechtstext-Seiten in der Fußleiste deiner Internetpräsenz zu platzieren.
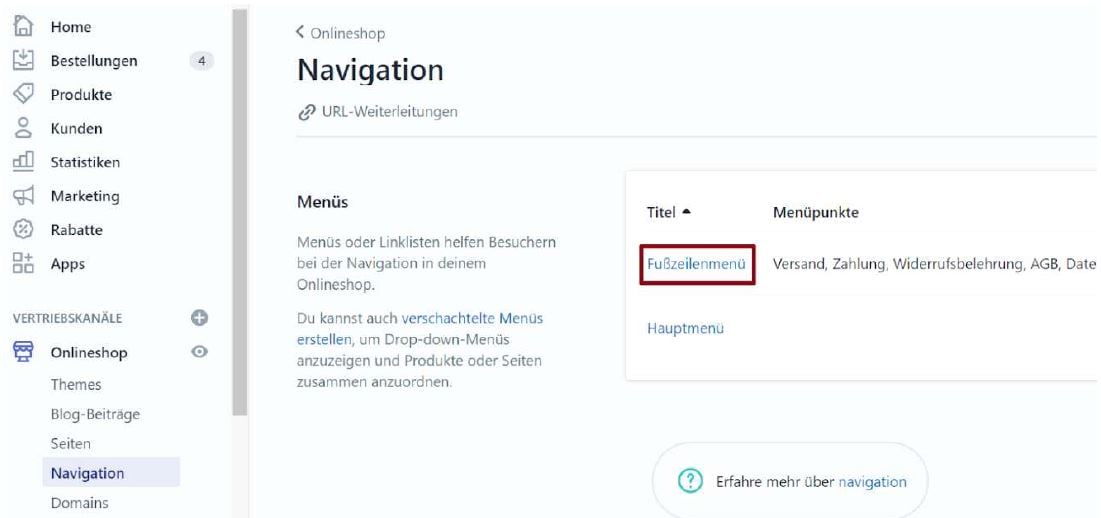
Hierfür klickest du links im Menü auf "Onlineshop" und anschließend auf "Navigation".

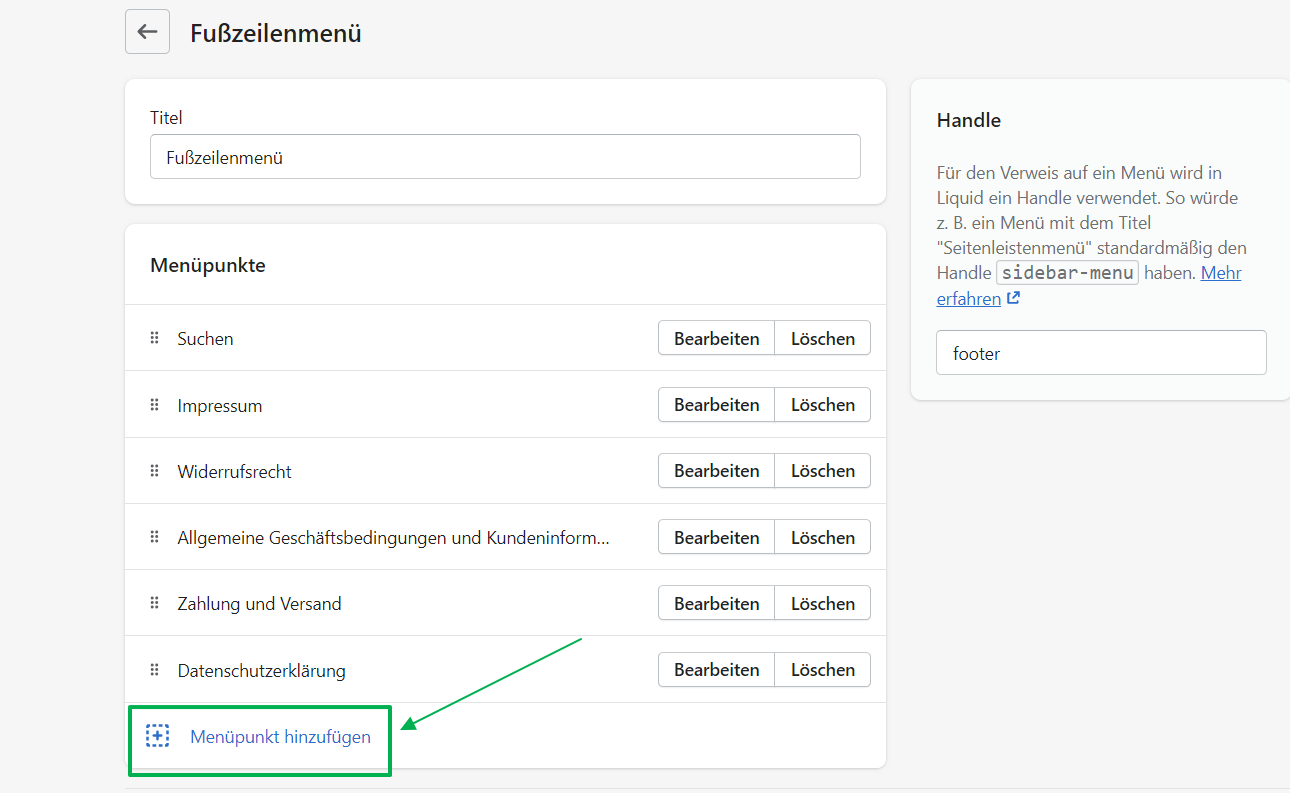
Im Anschluss gelangest du über das Feld "Fußzeilenmenü" zu "Menü-Eintrag hinzufügen".

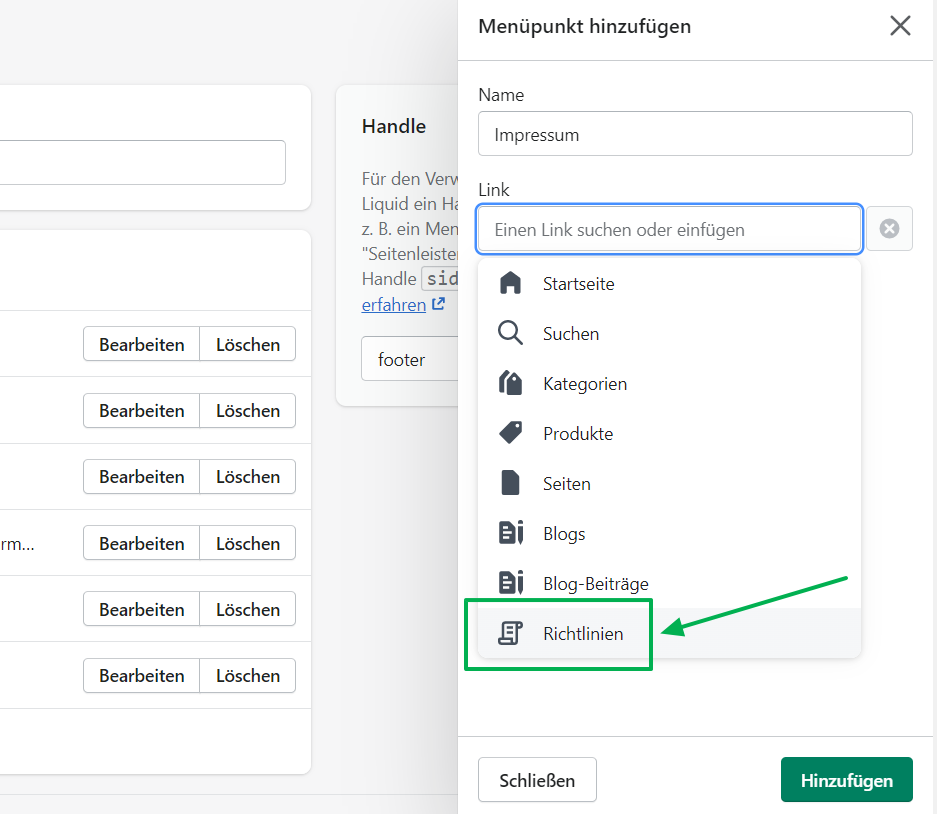
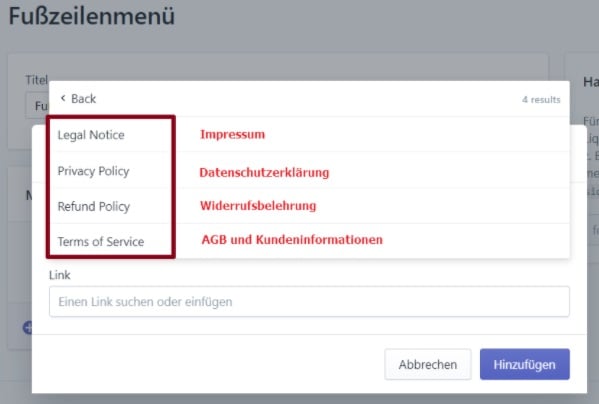
Im sich öffnenden Menü wählst du im Auswahlfenster "Link" den Punkt "Richtlinien" aus.

Wähle daraufhin der Reihe nach die einzeln hinterlegten Rechtstexte aus.
Die korrekte begriffliche Zuordnung kannst du nachfolgendem Screenshot entnehmen.

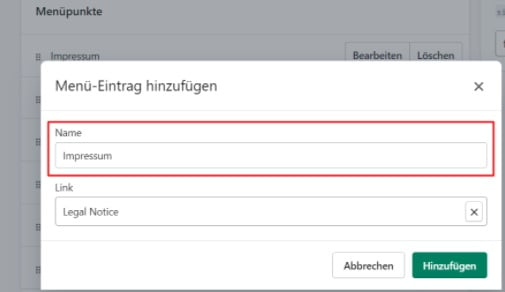
Die Eintragung der deutschen Bezeichnung im Feld "Name" wird am Beispiel "Impressum" auf nachfolgendem Screenshot verdeutlicht.

Soweit du alle Rechtstexte ausgewählt hast, klicke auf "Menü speichern". Deine Rechtstexte sind nunmehr in der Fußzeile deiner Website auffindbar.
2. Preisdarstellung
Bei der Darstellung und Angabe der Preise sowie Steuern beachte bitte folgende Punkte.
a) Mehrwertsteuer
Für den Verbraucher müssen sämtliche Preisinformationen deutlich sichtbar sein. Dazu zählt unter anderem auch der Hinweis auf die Mehrwertsteuer.
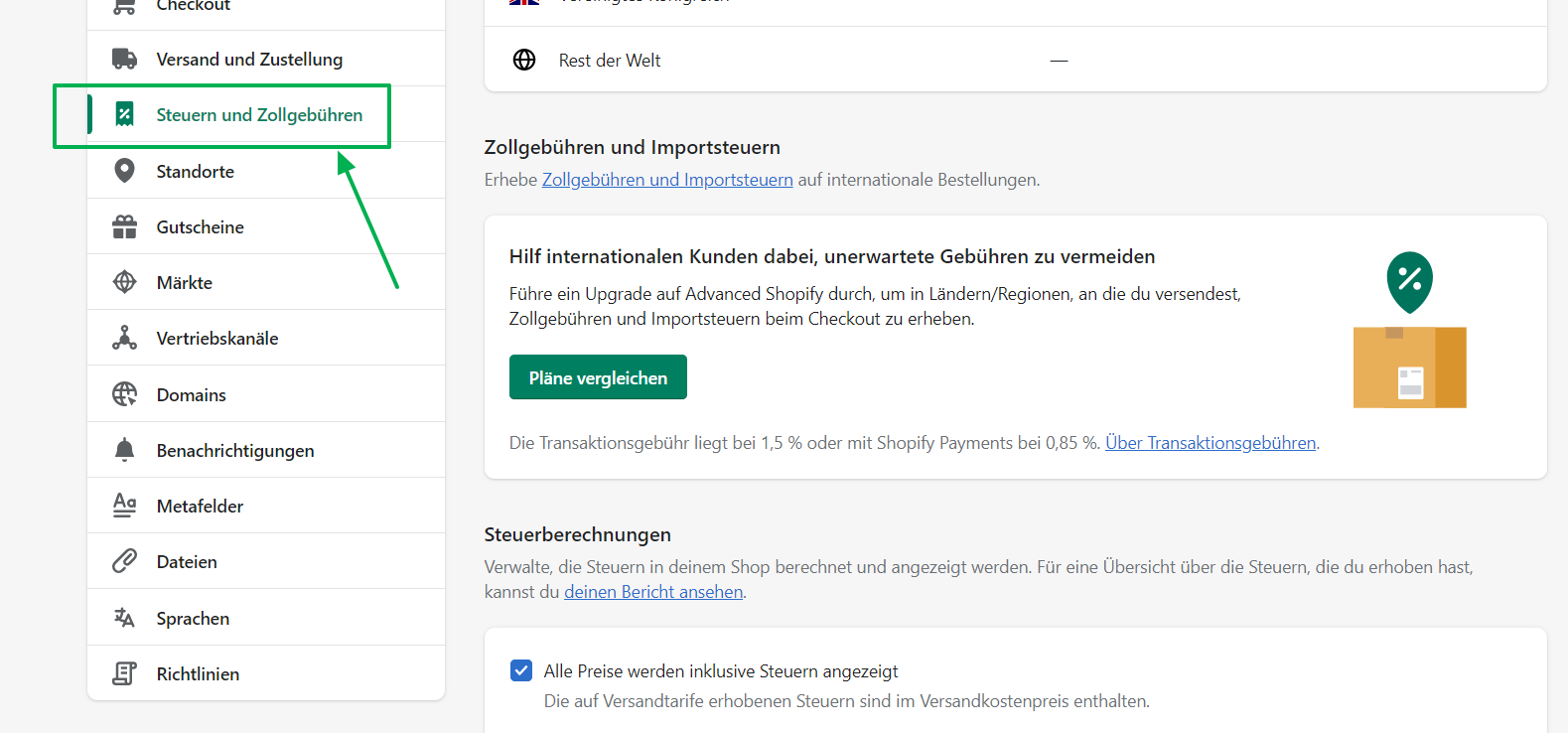
Um die Mehrwertsteuer am Gesamtpreis auszuweisen, wähle am linken Seitenrand "Einstellungen" und öffnen die Rubrik "Steuern und Zollgebühren".

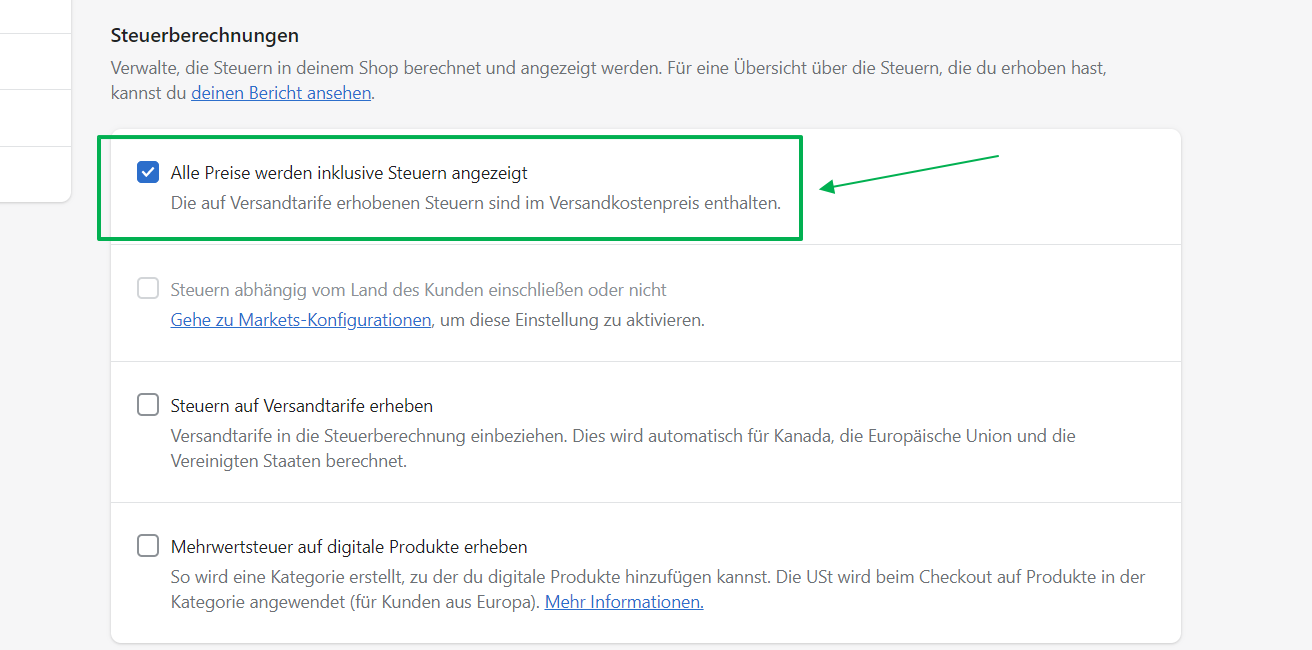
Setze anschließend bitte den Haken bei "Alle Preise werden inklusive Steuern angezeigt" in dem Feld "Steuerberechnungen".

Die Angabe "inkl. MwSt." erscheint dann bei jedem Artikel am Gesamtpreis.
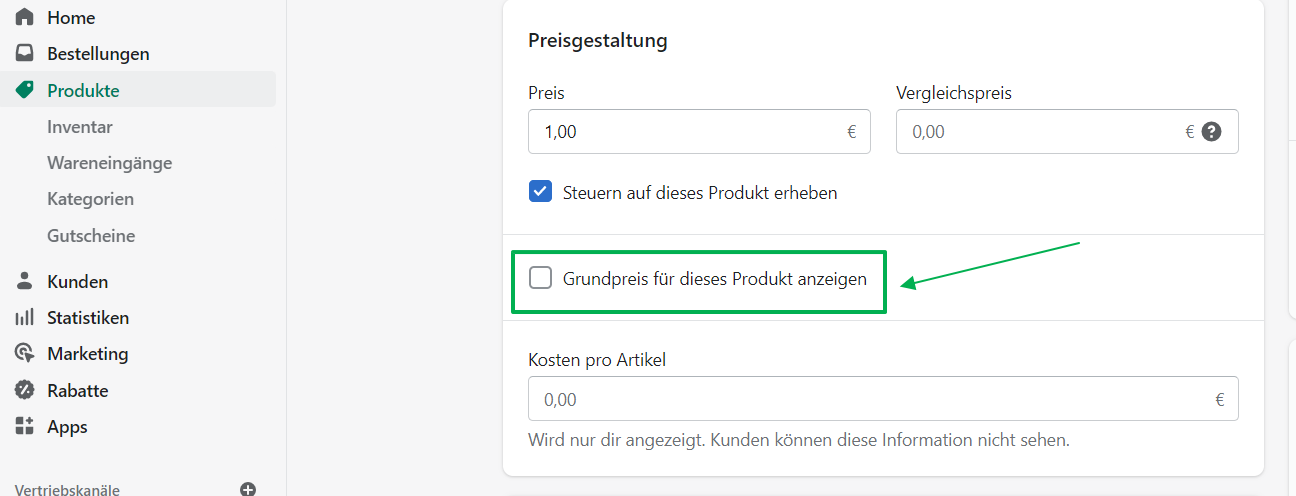
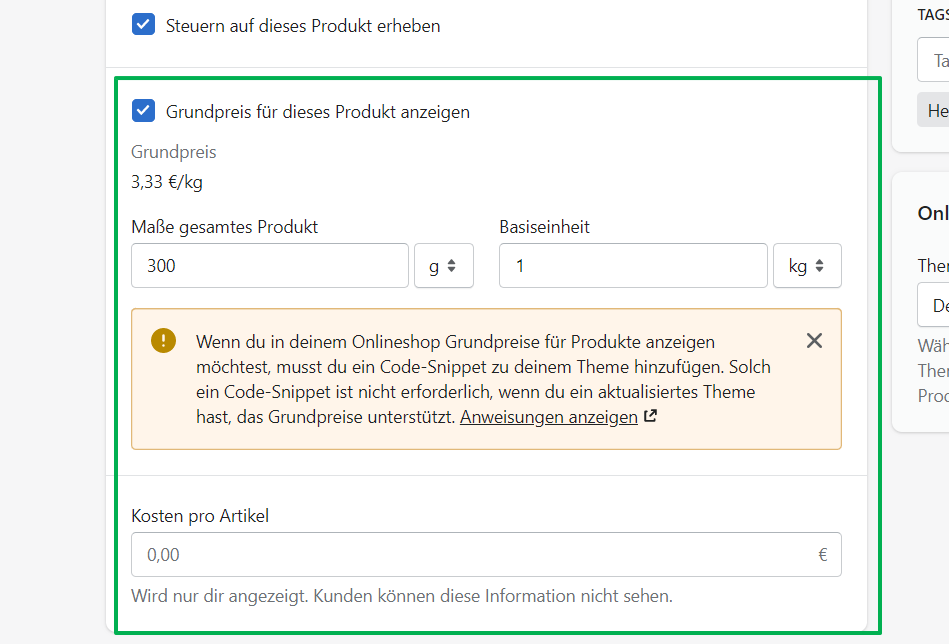
b) Grundpreis
Des Weiteren ist die Angabe des Grundpreises bei grundpreispflichtigen Produkten erforderlich. Gehe hierfür zunächst links im Seitenmenü auf "Produkte" und wähle das grundpreispflichtige Produkt aus. Im Anschluss aktivierst du unter dem Reiter "Preisgestaltung" das Häkchen "Grundpreis für dieses Produkt anzeigen".

Trage im nachfolgenden Feld die Artikelmaße sowie den dazugehörigen Grundpreis ein.

Soweit du die Grundpreise entsprechend der obigen Hinweise hinterlegt hast, musst du sog. Code-Snippets hinzufügen. Folge hierfür bitte den Erläuterungen von Shopify in dem gelben Kasten aus obigem Screenshot.
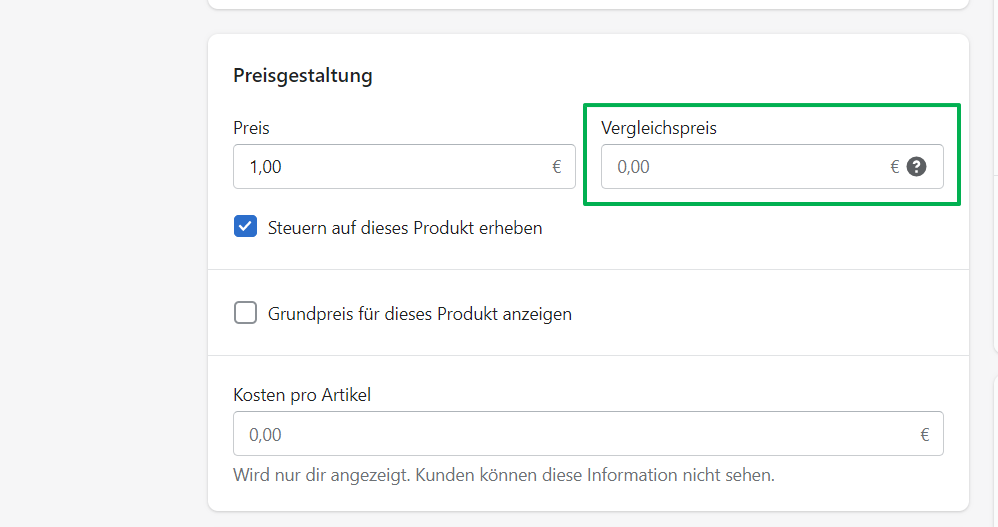
c) Streichpreise
Sofern du sog. Streichpreise einbinden willst, können die Einstellungen über die linken Navigation "Produkte" → "Alle Produkte" → "Produkt hinzufügen" im Reiter "Preisgestaltung" getroffen werden.

Im Feld "Vergleichspreis" gibst du den Preis an, der im Artikel durchgestrichen sein soll. Bei "Preis" trägst du den aktuellen Aktionspreis ein.
Unter welchen Voraussetzungen die Werbung mit Streichpreisen zulässig ist, kannst du in unserer Wissensrubrik nachlesen.
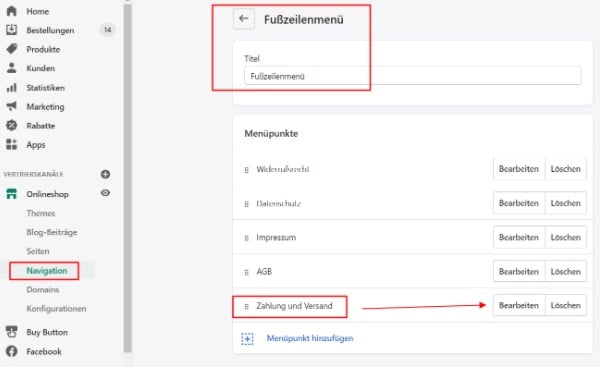
3. Angabe der Versandkosten
Die Preisangabenverordnung schreibt vor, dass die Versandkosten am Gesamtpreis anzugeben sind. Daher muss die Angabe der Versandkosten vollständig (einschließlich etwaiger Versandkostenrabatte/Versandkostenfreiheit beim Kauf mehrerer Artikel) auf einen Blick mit dem Artikelpreis erfolgen. Hierzu muss beim Preis hinter dem Mehrwertsteuerhinweis der Zusatz “zzgl. Versandkosten” mit hinterlegter Verlinkung auf die Versandbedingungen zu finden sein.
Für die Einbindung der Versandbedingungen gehst du bitte wie unter Punkt 1 ("Rechtstexte korrekt hinterlegen") beschrieben vor, indem du in der Navigation das Fußzeilenmenü aufrufst und den Rechtstext "Zahlung und Versand" auswählst und ggf. bearbeitest:

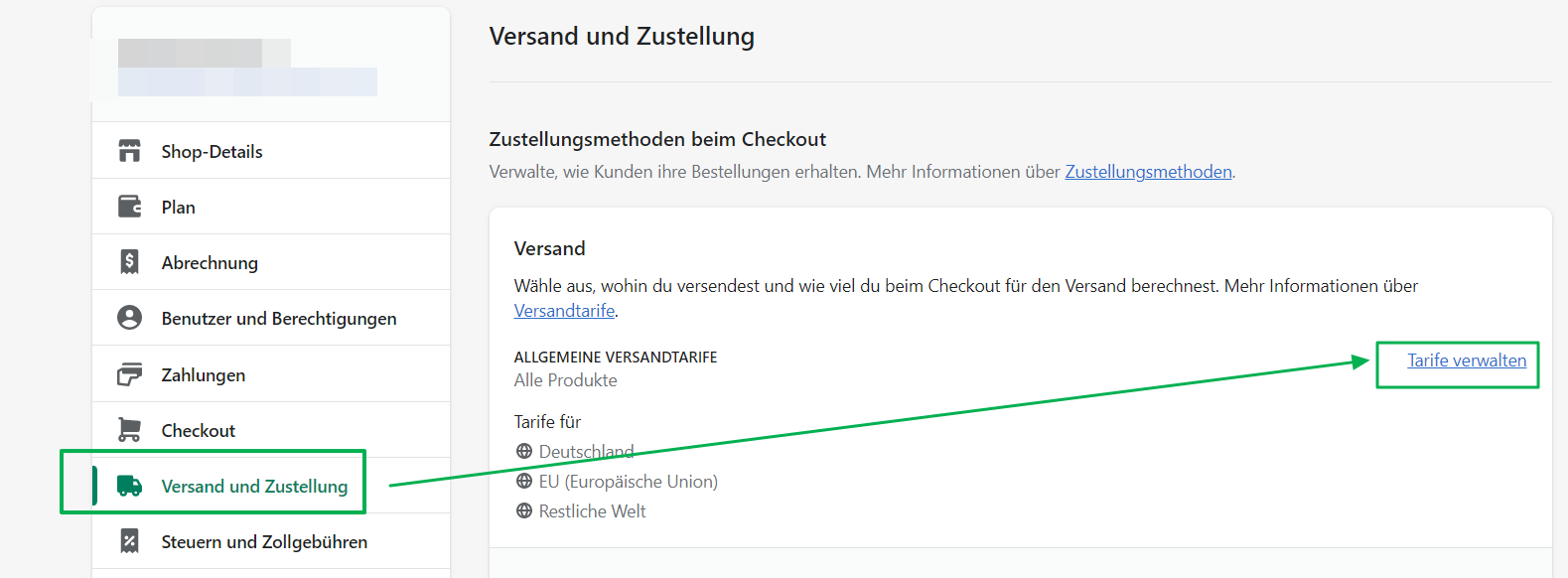
Die Hinterlegung der Versandkosten für die Integration in den Checkout erfolgt anhand von Versandtarifen über den Menüpunkt “Einstellungen" → “Versand und Zustellung” → “Tarife verwalten”:

4. Angabe der Lieferzeiten
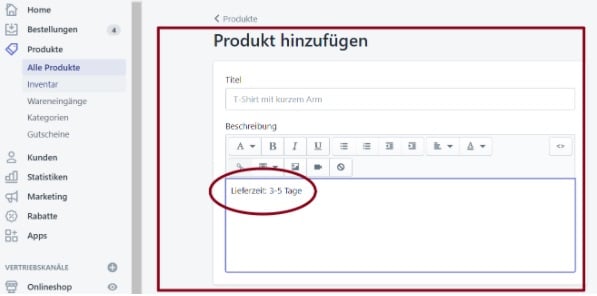
Darüber hinaus ist die Angabe der Lieferzeit am Artikel eine Pflichtinformation. Über die Rubrik „Produkte“ und „Produkt hinzufügen“ ist derzeit keine Schaltfläche für die Angabe der Lieferzeit vorgesehen. Damit du dennoch die gesetzlichen Anforderungen erfüllst, nutze die erste Zeile der Produktbeschreibung für die Angabe der Lieferzeit am jeweiligen Artikel.

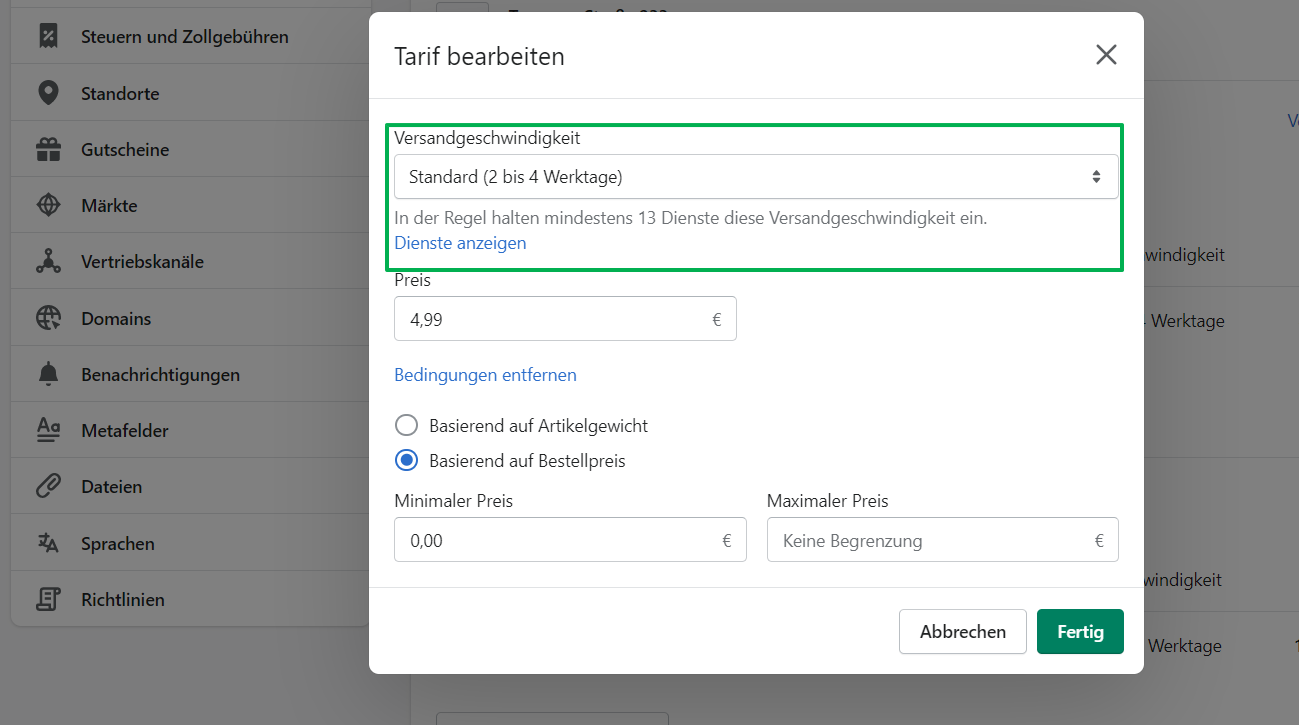
Zusätzlich ist für die Anzeige der Lieferzeit im Bestellvorgang/Checkout die Hinterlegung der Lieferzeit bei den Versandtarifen (siehe Punkt 3 dieser Einstellhinweise) möglich:

Da wir die Angabe der Lieferzeiten in Tagen empfehlen und innerhalb unserer Datei “Zahlung und Versand” die Angabe der Lieferzeiten in Tagen erfolgt, solltest du die Anzeige der Lieferzeit im Checkout auf “Tage” anpassen, um eine einheitliche Darstellung zu gewährleisten. Dazu gehe bitte wie folgt vor:
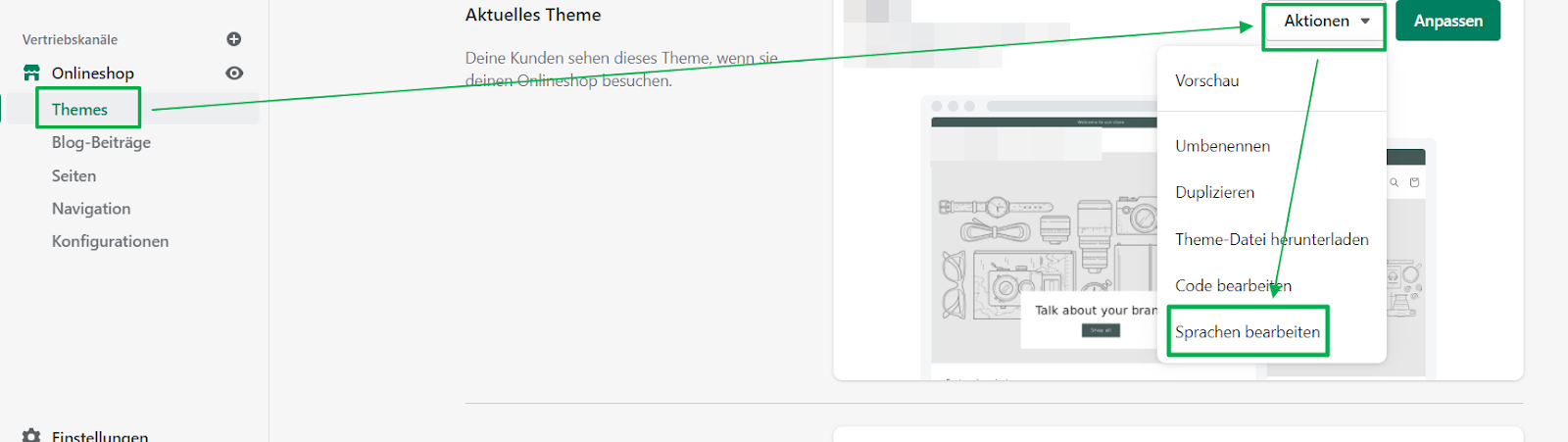
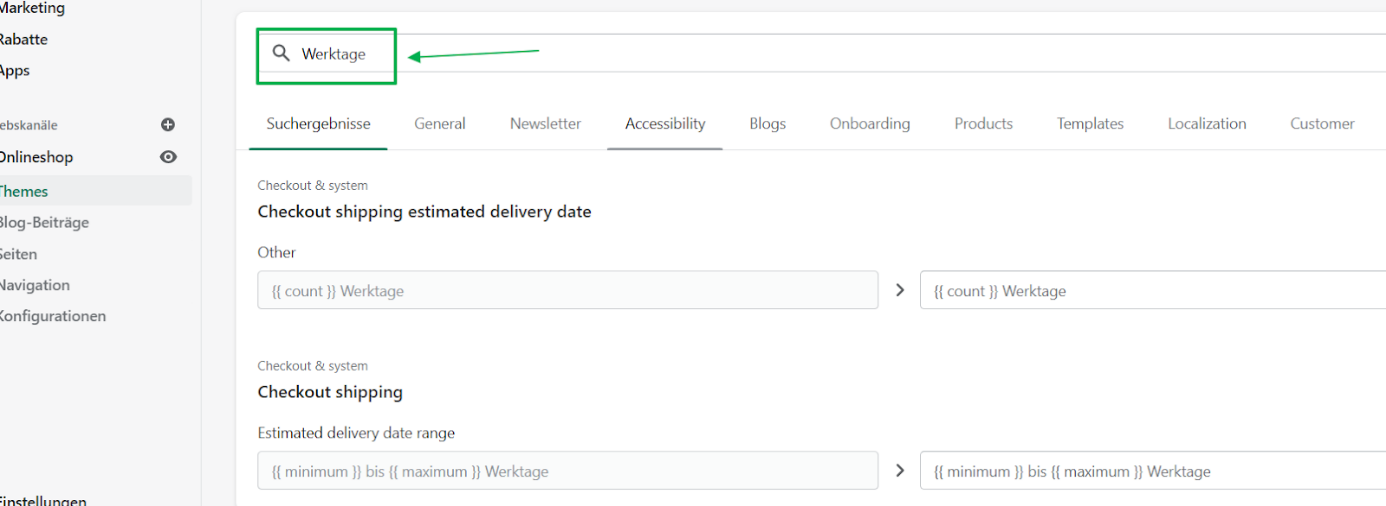
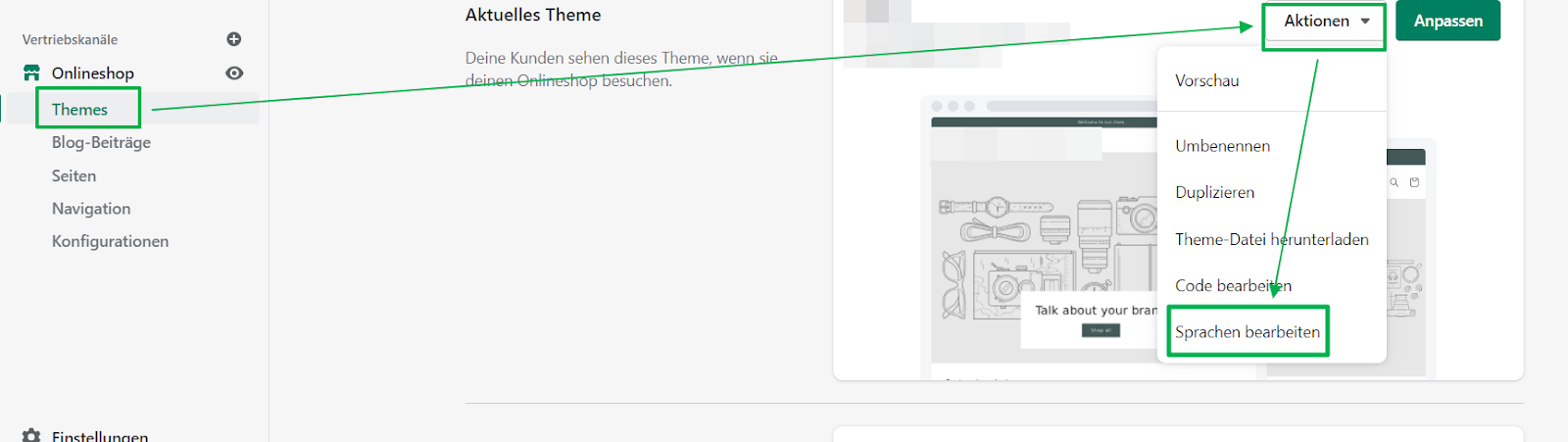
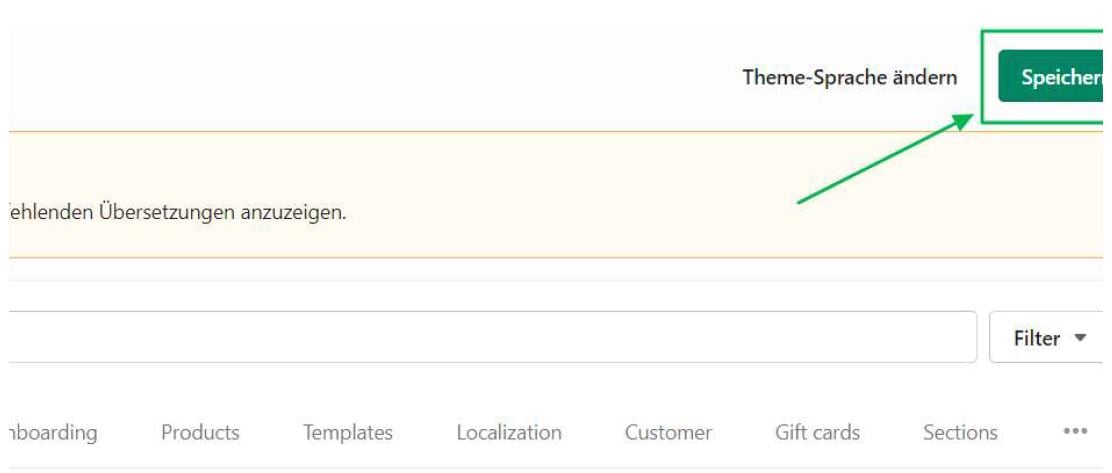
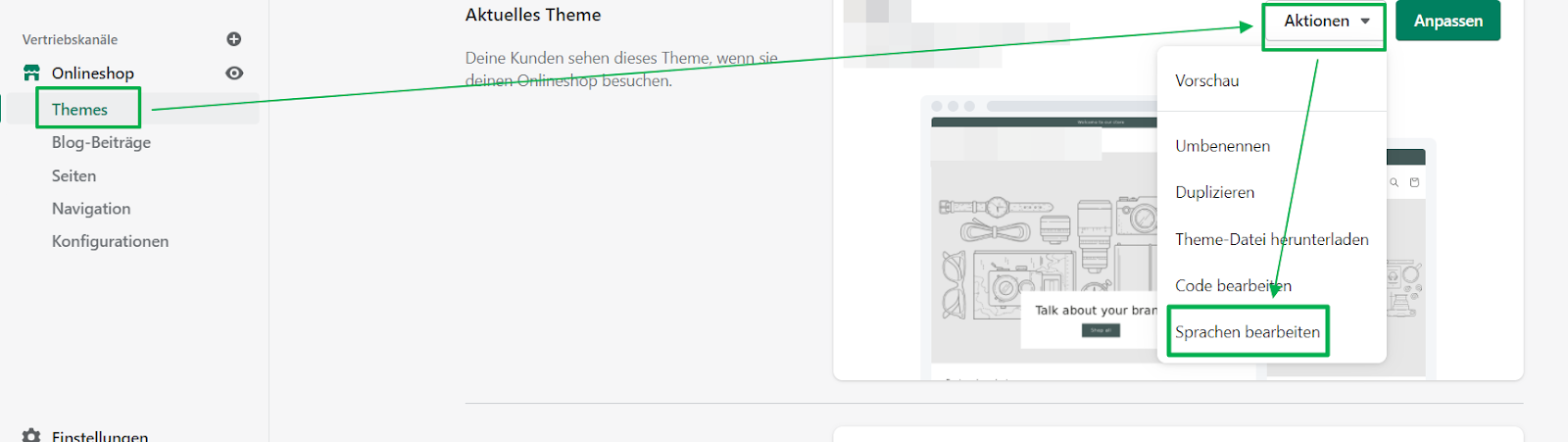
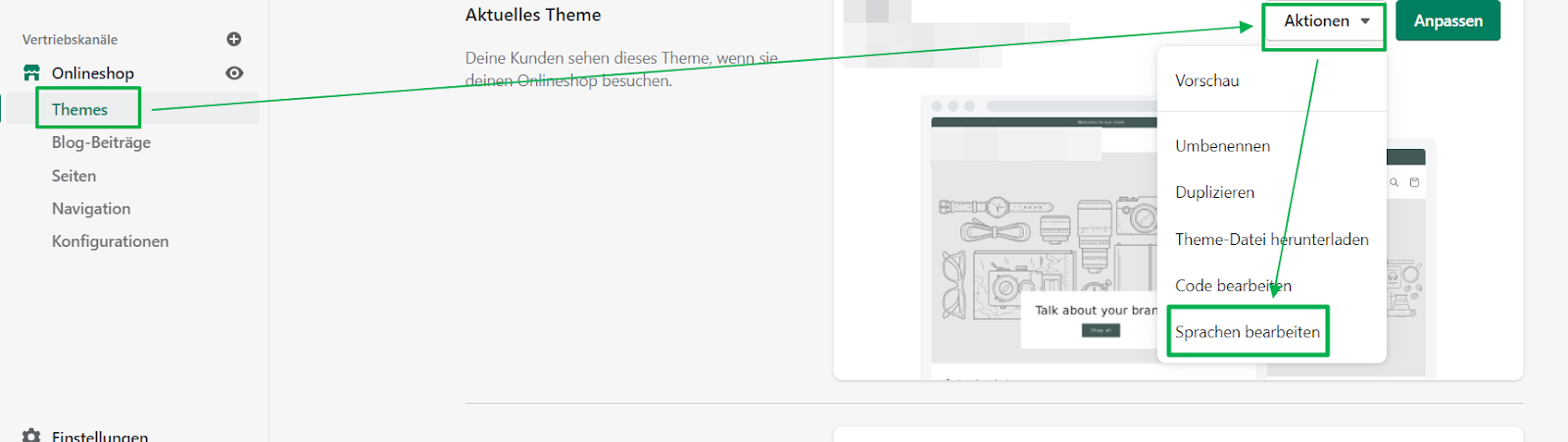
Wähle unter “Themes” → “Aktionen” → “Sprachen bearbeiten”:

Gib dann “Werktage” als Suchbegriff ein:

Ersetze in den angezeigten Eingabefeldern “Werktage” durch “Tage”, damit die Lieferzeit im Checkout entsprechend in Tagen angezeigt wird.
Solltest du diese manuelle Anpassung im Shopify-Backend nicht vornehmen wollen, so ist die Lieferzeit beim Einfügen des von uns zur Verfügung gestellten Rechtstexts “Zahlung und Versand” im Shopify-Backend manuell auf “Werktage” anzupassen.
In jedem Falle muss die Angabe der Lieferzeit einheitlich in Tagen (empfohlen) oder Werktagen erfolgen.
5. Zahlungsbedingungen
Als Verkäufer im Onlinehandel musst du über die zur Verfügung stehenden Zahlungsmittel informieren. Diese Informationen musst du bei Shopify nicht manuell eingeben, soweit du die über den Rechtstext-Editor zur Verfügung gestellte Datei "Zahlung und Versand" nutzt und gemäß Punkt 1 dieser Einstellhinweise einbindest.
6. Garantie
Sofern du für ein Produkt eine Garantie anbieten willst, musst du den Verbraucher über das Bestehen der Garantie sowie über die Garantiebedingungen informieren. Alle Informationen zur Garantie sind daher als Volltext in die jeweilige Artikelbeschreibung aufzunehmen. Weitere Informationen zur Garantie im Online-Handel kannst du unserem Ratgeber entnehmen.
7. Warenkorb
Im Warenkorb müssen sowohl die konkret anfallenden Versandkosten als auch die Mehrwertsteuer angezeigt werden. Während die Mehrwertsteuer automatisiert angezeigt wird, ist die Anzeige der konkret anfallenden Versandkosten zum jetzigen Zeitpunkt in den Shopify-Einstellungen nur über Umwege mittels Angabe pauschaler Versandkosten möglich. Die Angabe der Versandkosten über den Verweis “zzgl. Versandkosten” ist nicht ausreichend. Folge daher bitte der nachstehenden Anleitung, um pauschale Versandkosten anzugeben:
Wähle unter "Themes" → "Aktionen" → "Sprachen bearbeiten":

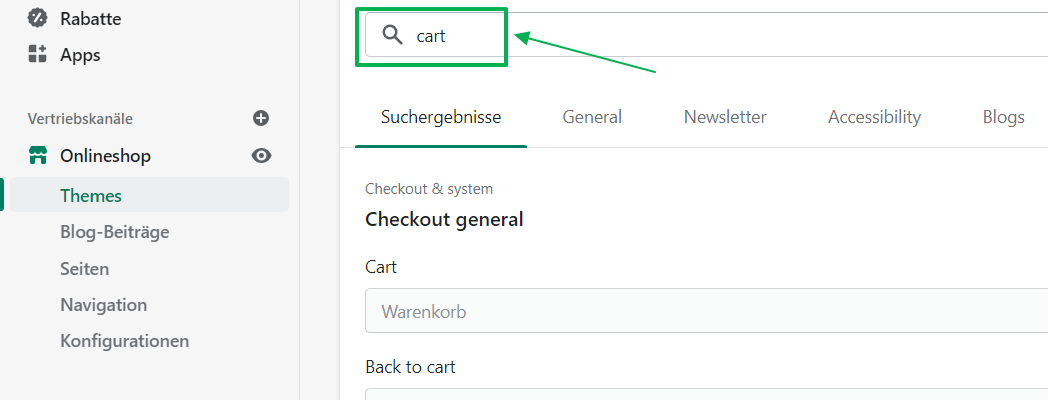
Gib dann “Cart” (dt.: Warenkorb) als Suchbegriff ein:

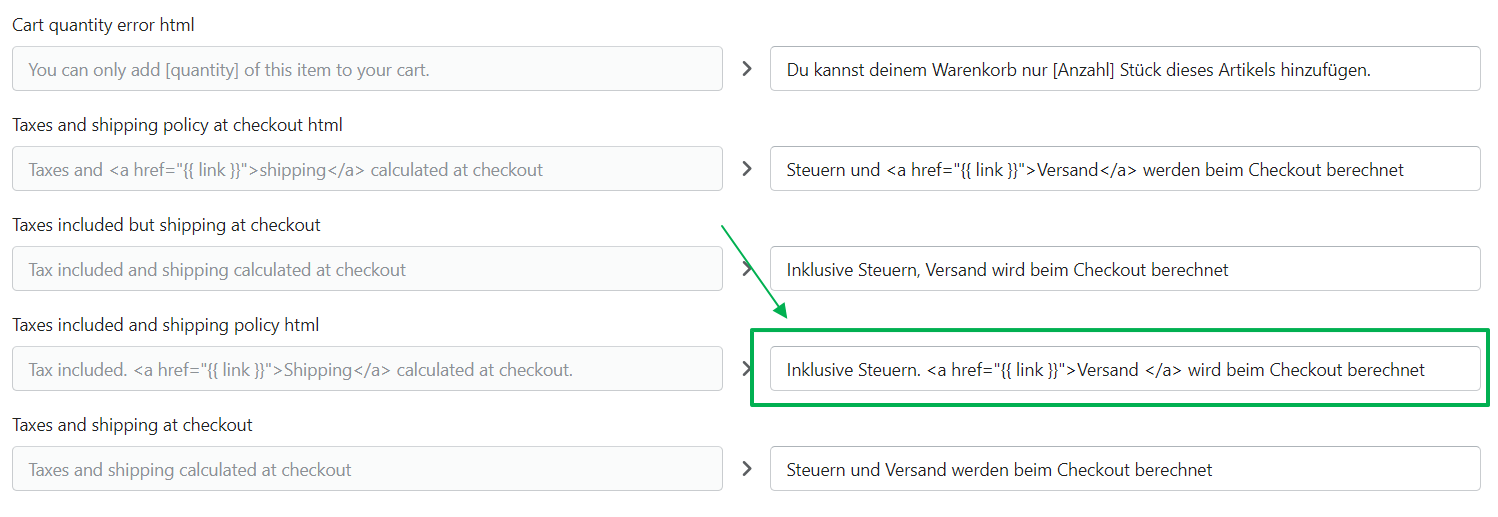
Anschließend scrollst du bis zum Feld "Taxes included and shipping policy.html".

Dort hast du die Möglichkeit, eigene Angaben zu den pauschalen Versandkosten zu hinterlegen.
Beispiel:
“inkl. Mwst. zzgl. 4,99 € <a href="">Versandkosten</a> innerhalb Deutschlands, Auslandsversand 6,99 €“
oder
"inkl. Mwst. zzgl. 4,99 € <a href="">Versandkosten</a> innerhalb Deutschlands, die Auslandsversandkosten werden im Bestellvorgang konkretisiert".
Beispiel:

Bitte speichere im Anschluss deine Angaben.

8. Zusätzliche Checkbox/Hinweistext dem Warenkorb hinzufügen
Um dem Warenkorb eine zusätzliche Checkbox hinzuzufügen (z.B. für die Einwilligung in die Weiterleitung der E-Mail-Adresse an den Versanddienstleister), gehe bitte wie folgt vor:
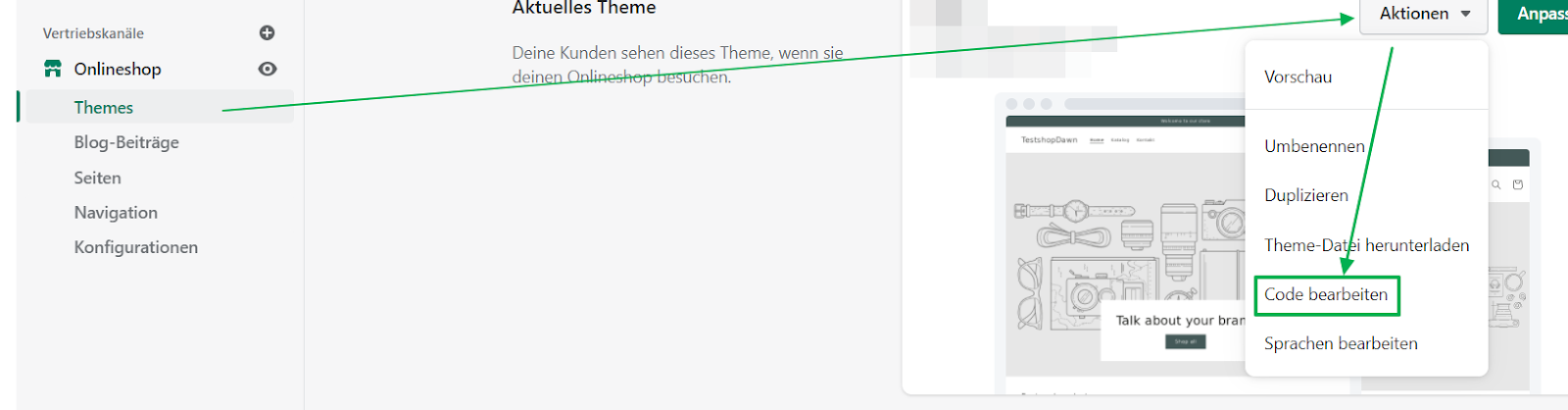
Wähle “Themes” → “Aktionen” → “Code bearbeiten”:

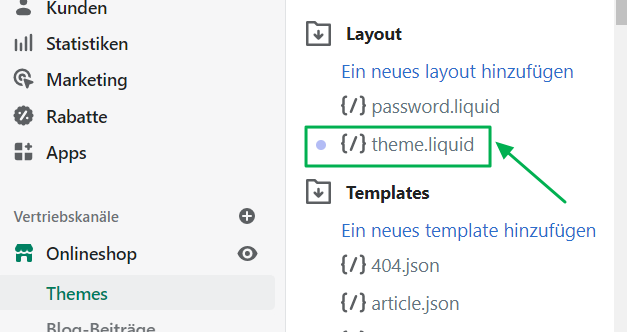
Wählen im Reiter “Layout” die Datei “theme.liquid”:

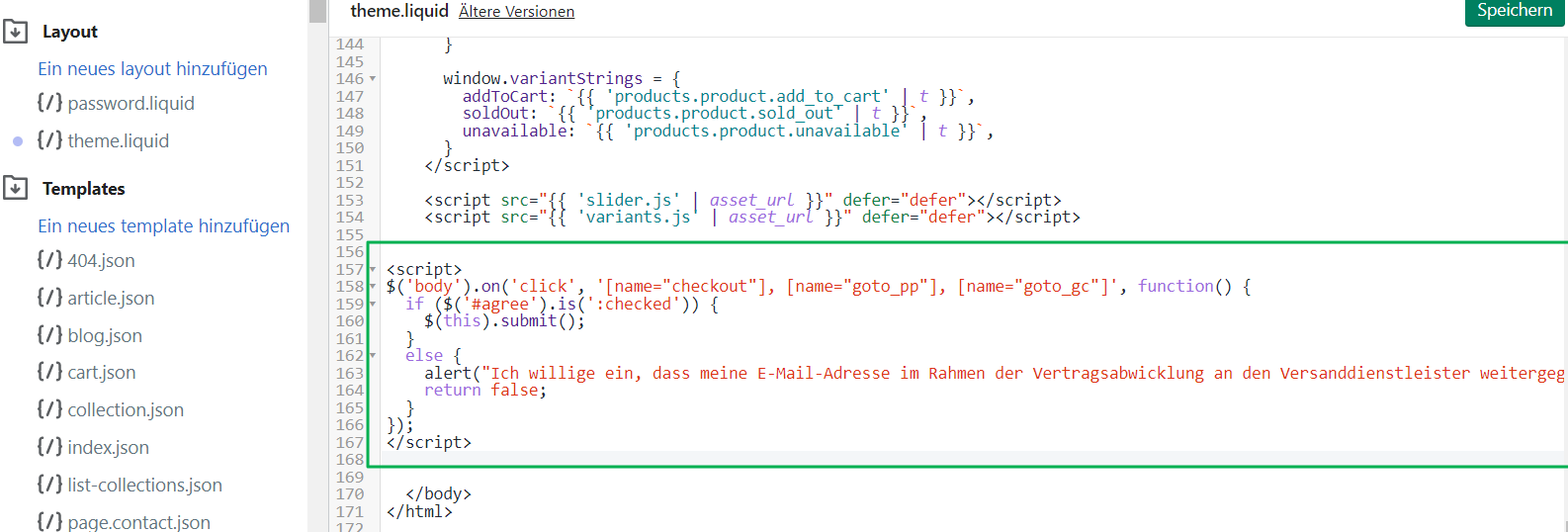
Scrolle im Code ganz nach unten und füge oberhalb des Tags </body> folgenden Code ein:
<script>
$('body').on('click', '[name="checkout"], [name="goto_pp"], [name="goto_gc"]', function() {
if ($('#agree').is(':checked')) {
$(this).submit();
}
else {
alert("Hier wird der gewünschte Text für die Checkbox eingetragen");
return false;
}
});
</script>
Bitte trage an der Stelle im Code "Hier wird der gewünschte Text für die Checkbox eingetragen", die gewünschte Beschriftung für die Checkbox ein. Beispielhaft wird dies hier an der Checkbox für die Weitergabe der E-Mail-Adresse an den Versanddienstleister demonstriert. Der Code lautet sodann wie folgt:
<script>
$('body').on('click', '[name="checkout"], [name="goto_pp"], [name="goto_gc"]', function() {
if ($('#agree').is(':checked')) {
$(this).submit();
}
else {
alert("Ich willige ein, dass meine E-Mail-Adresse im Rahmen der Vertragsabwicklung an den Versanddienstleister weitergegeben wird, um über den Status der Lieferung informiert zu werden. Dieser Verwendung der E-Mail-Adresse kann jederzeit durch eine Mitteilung an uns widersprochen werden. Die Kontaktdaten für die Ausübung des Widerspruchs finden Sie im Impressum.");
return false;
}
});
</script>
Ansicht im Backend:

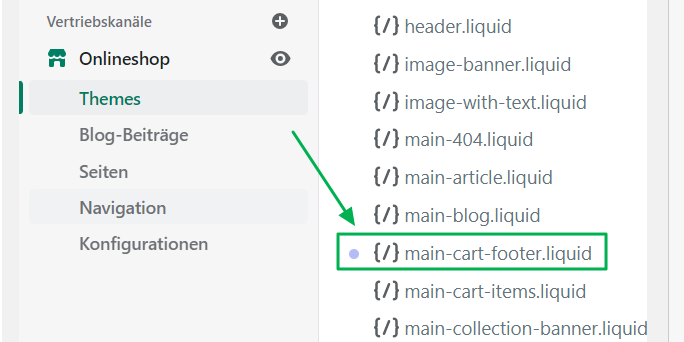
Speichere die Änderung rechts oben ab. Wähle dann in der Rubrik “Sections” die Datei “main-cart-footer.liquid”:

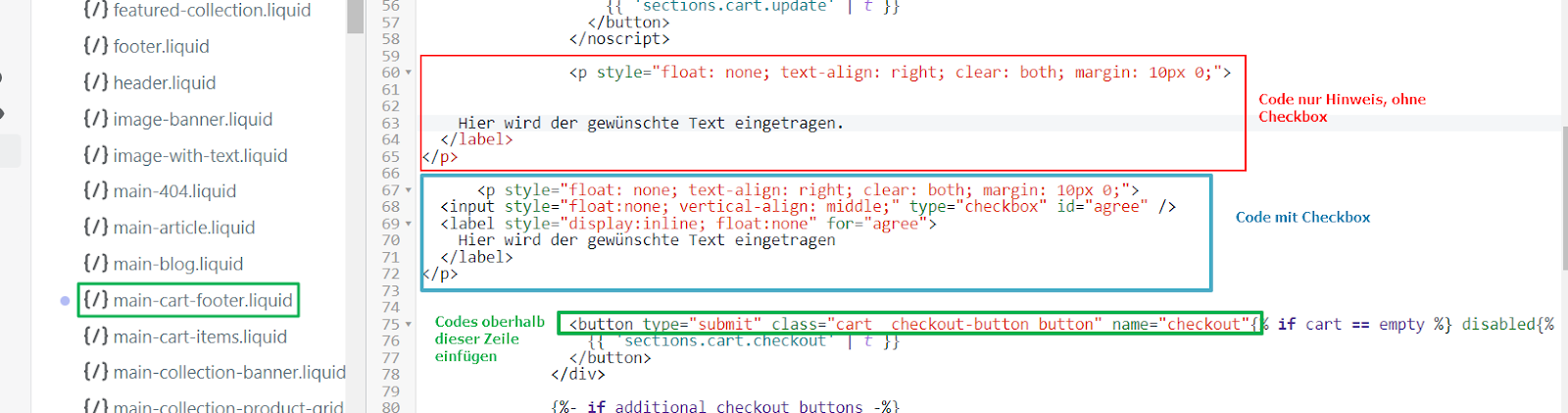
Suche dort die Stelle des Codes, die lautet:
<button type="submit" class="cart__checkout-button button" name="checkout">
Platziere dann oberhalb dieser Zeile folgenden Code:
<p style="float: none; text-align: right; clear: both; margin: 10px 0;">
<input id="agree" style="float: none; vertical-align: middle;" type="checkbox">
<label style="display: inline; float: none;" for="agree">
Hier wird der gewünschte Text eingetragen
</label>
</p>
Trage hier erneut an der Stelle im Code "Hier wird der gewünschte Text für die Checkbox eingetragen", den gewünschten Text (identisch mit dem oben eingetragenen) ein und speichern die Änderung ab.
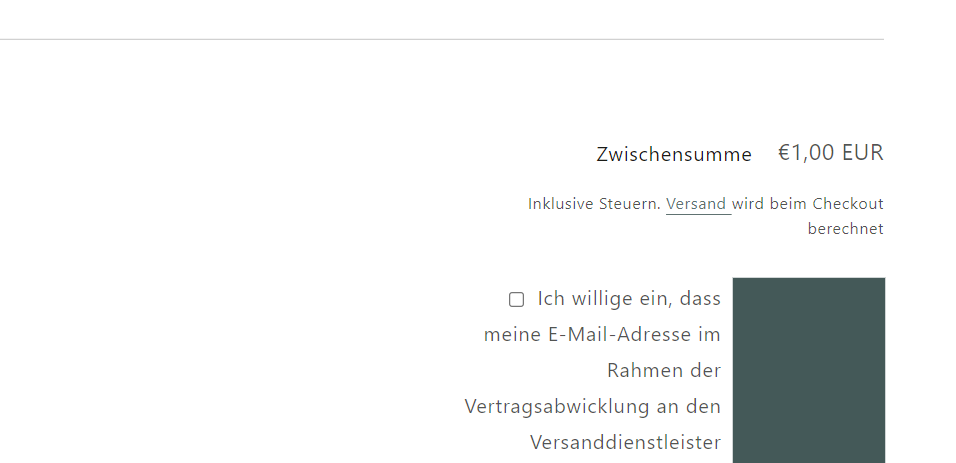
Im Warenkorb wird nun die Checkbox mit der ausgewählten Beschriftung angezeigt:

Sofern du lediglich einen Hinweistext ohne Checkbox dem Warenkorb hinzufügen möchtest (z.B. den Hinweis auf Direktwerbung), gehe vor wie oben beschrieben, ändere jedoch den in die Datei “main-cart-footer.liquid” einzufügenden Code wie folgt:
<p style="float: none; text-align: right; clear: both; margin: 10px 0;">
Hier den gewünschten Text eintragen.
</label>
</p>
Es können mehrere Hinweise/Checkboxen eingefügt werden. Bitte füge dafür jeweils die hier beschriebenen Codes (entweder mit oder ohne Checkbox) oberhalb der bereits im Code vorhandenen Zeile “<button type="submit" class="cart__checkout-button button" name="checkout" ein.
Beispiel für zwei Codes, oberhalb ohne Checkbox und unterhalb mit Checkbox:

9. Bestellübersichtsseite
In unserem Hinweisblatt zur Bestellübersicht haben wir für dich alle notwendigen Informationen zur Darstellung der Pflichtinformationen auf der Bestellübersichtsseite zusammengefasst.
a) Wesentliche Eigenschaften
Auch auf der Bestellübersichtsseite musst du die wesentlichen Merkmale deiner Produkte angeben. Aktuell werden jedoch nur einzelne Informationen aus der Artikelbeschreibung in die Bestellübersicht übernommen. Die Übernahme aller wesentlichen Eigenschaften in die Bestellübersicht wird durch Shopify nicht standardmäßig gewährleistet.
Auch an dieser Stelle ist die Einbindung aller wesentlichen Eigenschaften nur über eine zusätzlich zu installierende Shopify-App möglich:
https://apps.shopify.com/attributes-1?ref=studio-mitte-digital-media-gmbh
b) Einbindung AGB und der Bestimmungen zum Widerrufsrecht
Damit deine erstellten AGB Vertragsbestandteil werden, müssen diese wirksam in den Vertrag einbezogen werden. Um dies sicherzustellen, kannst du die AGB entweder als Verlinkung oder in Form einer Checkbox einbinden. Die nachfolgende Darstellung zeigt dir, wie du die AGB mittels Verlinkung auf der Bestellübersichtsseite einfügen kannst. Hiermit stellst du zugleich sicher, dass ebenfalls die Bestimmungen zum Widerrufsrecht als Verlinkung auf der Bestellübersicht angezeigt werden.
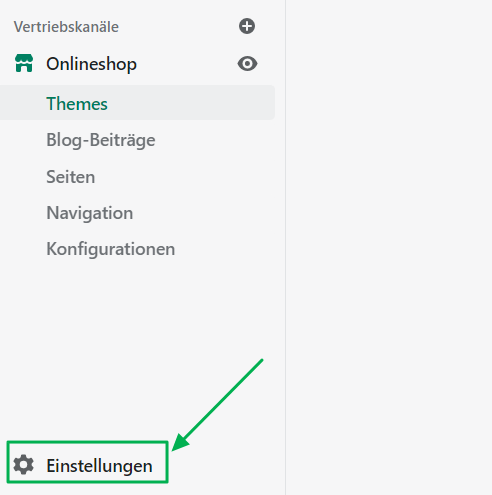
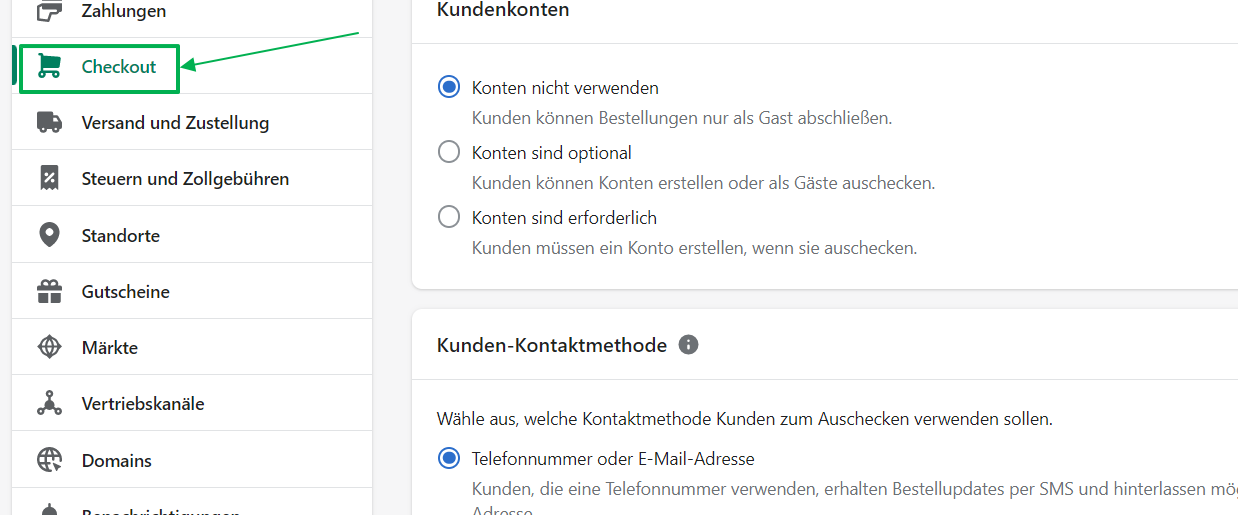
Klicke zunächst auf "Einstellungen" am Ende des linken Seitenmenüs:

Wähle dann "Checkout":

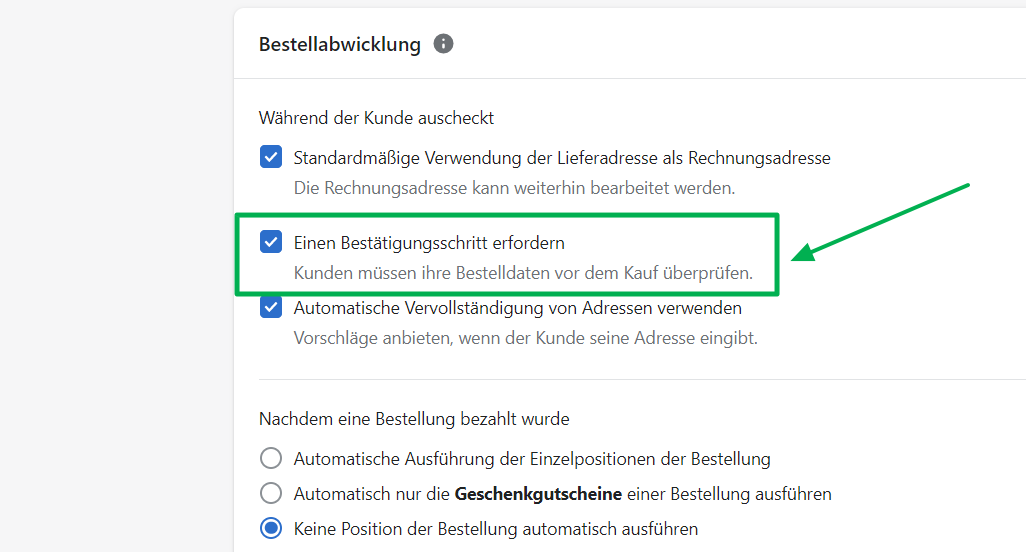
In der Rubrik “Bestellabwicklung” aktiviere den Haken bei „Einen Bestätigungsschritt erfordern“:

Nachdem du diese Schritte durchgeführt hast, wird auf der Bestellübersicht der Satz "Ich erkläre mich mit den AGB einverstanden und die Widerrufsbelehrung habe ich zur Kenntnis genommen" eingeblendet. Dabei sind die Begriffe "AGB" und "Widerrufsbelehrung" verlinkt.
Da diese Formulierung rechtlich problematisch ist, ändere bitte den Text wie folgt ab.
Wähle erneut "Themes" → "Aktionen" → "Sprachen bearbeiten":

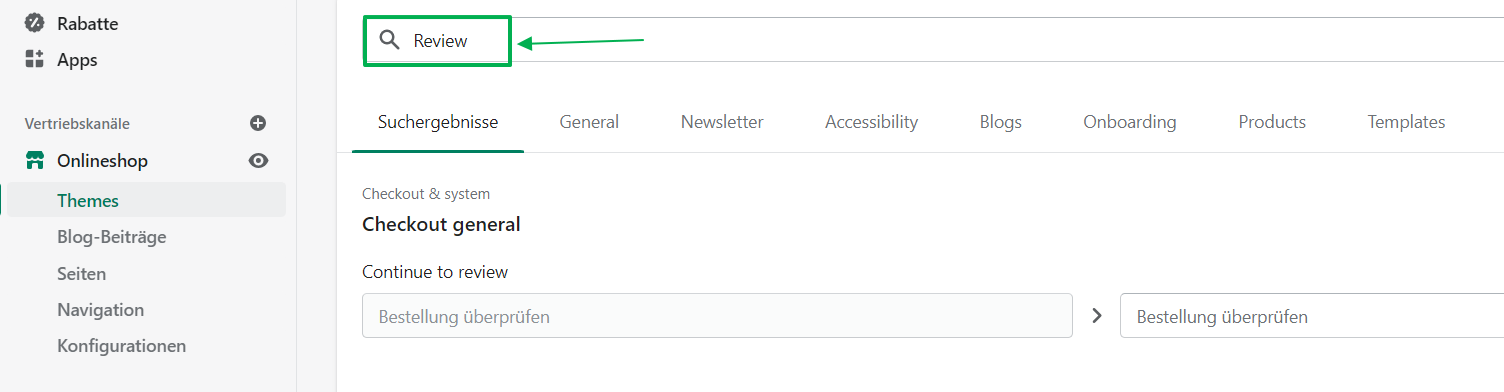
Gib dann als Suchbegriff “Review” ein:

Scrolle bis zu dem Feld “review notice html” und ergänzen folgenden Text:
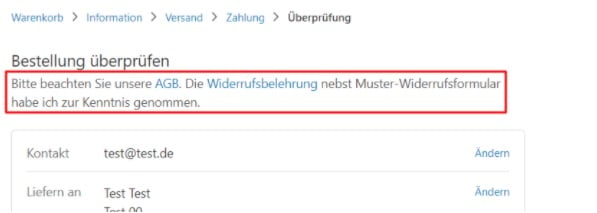
"Bitte beachten Sie unsere {{ terms_of_service}}. Die {{ refund_policy }} nebst Muster-Widerrufsformular habe ich zur Kenntnis genommen."
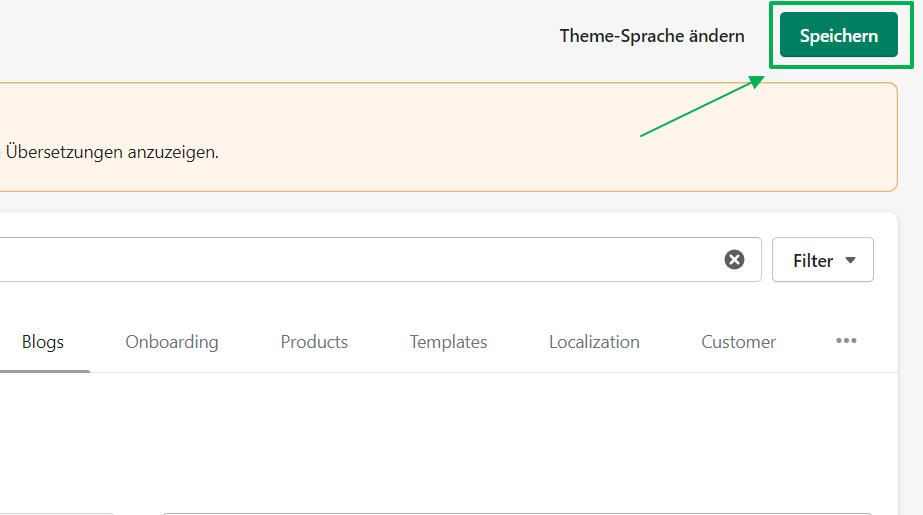
Gehe abschließend rechts oben auf “Speichern”.

Die AGB und Widerrufsbelehrung werden auf der Bestellübersicht nunmehr wie folgt dargestellt:

c) Beschriftung des Bestell-Buttons
Standardmäßig ist der Bestell-Button bei Shopify mit “Kaufen” beschriftet. Diese Beschriftung ist rechtssicher und kann entsprechend auch in der Rechtstexte-Konfiguration im Händlerbund Login-Bereich bei den Einstellungen zu den AGB ausgewählt werden.
Bei der Verwendung verschiedener Zahlungsarten wird jedoch standardmäßig seitens Shopify eine abweichende Beschriftung des Bestell-Buttons ausgegeben, z.B. “Jetzt bezahlen”. Von der Verwendung dieser Beschriftung raten wir ab, da diese nicht eindeutig den Vertragsschluss erkennen lässt und zudem ein Widerspruch zu der in den AGB getroffenen Regelung entstünde. Daher empfehlen wir, die Beschriftung des Bestell-Buttons für alle verwendeten Zahlungsarten zu überprüfen und notwendige Anpassungen wie folgt vorzunehmen:
Wähle erneut ”Themes” → “Aktionen” → “Sprachen bearbeiten”:
.png?width=1600&height=451&name=eh-shopify-40%20(1).png)
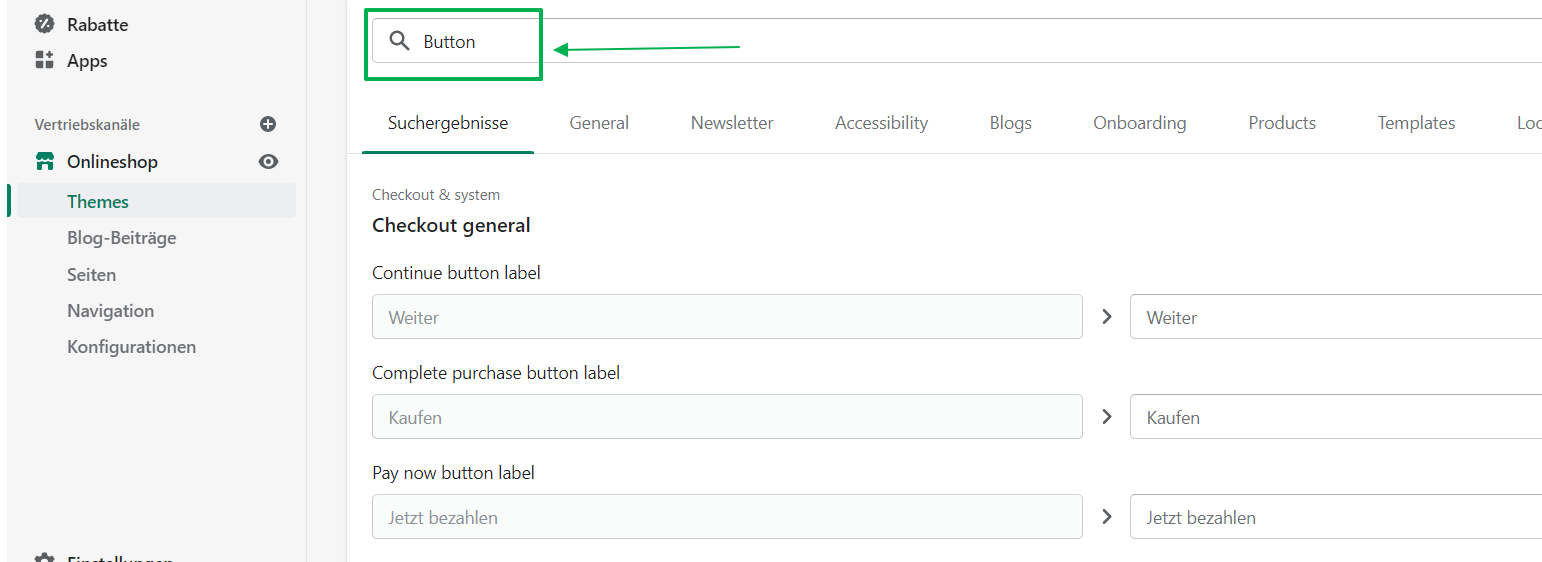
Gebe als Suchbegriff “Button” ein:
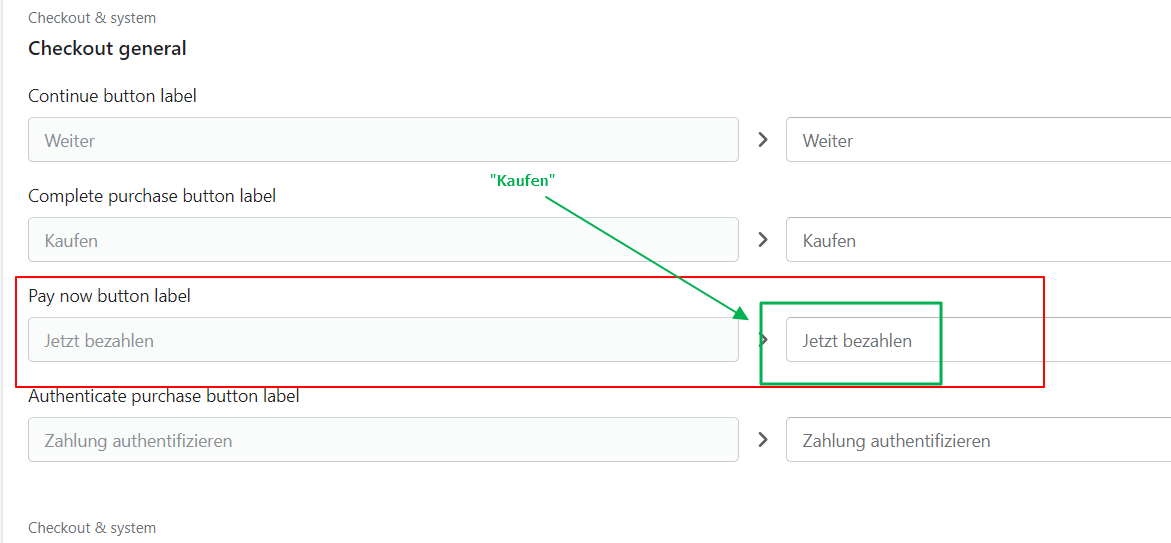
Trage dann an dem Eingabefeld “Pay Now Button Label”, in dem “Jetzt bezahlen” voreingetragen ist, die Beschriftung “Kaufen” ein und speicher die Änderung abschließend ab:

10. Bestellbestätigung
Nach Vertragsschluss musst du dem Verbraucher bestimmte Pflichtinformationen per E-Mail übermitteln. Das umfasst u.a. die AGB/Kundeninformationen und die Widerrufsbelehrung nebst Muster-Widerrufsformular. Für die Übermittlung genügt es, wenn du die Rechtstexte als PDF-Datei in Form eines E-Mail-Anhanges versendest. In diesem Fall ist zusätzlich ein Link zu einem kostenlosen PDF-Reader in die E-Mail aufzunehmen.
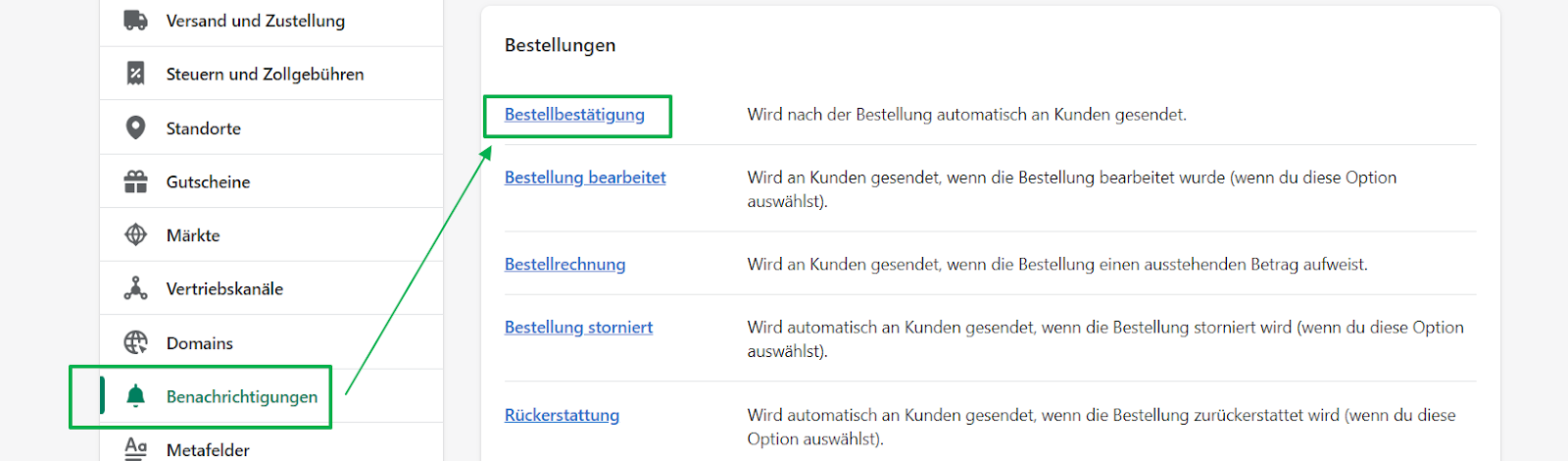
Shopify hängt die Rechtstexte bereits automatisiert an die nach Bestellabschluss an den Kunden versendete Bestellbestätigung, so dass grundsätzlich kein weiteres Zutun des Händlers erforderlich ist. Soweit die PDF-Anhänge nicht in der Bestellbestätigung zu finden sind, musst du ein Code-Snippet hinterlegen. Das funktioniert wie folgt. Über "Einstellungen" öffnest du das Menü "Benachrichtigungen".

Öffne dann "Bestellbestätigung".
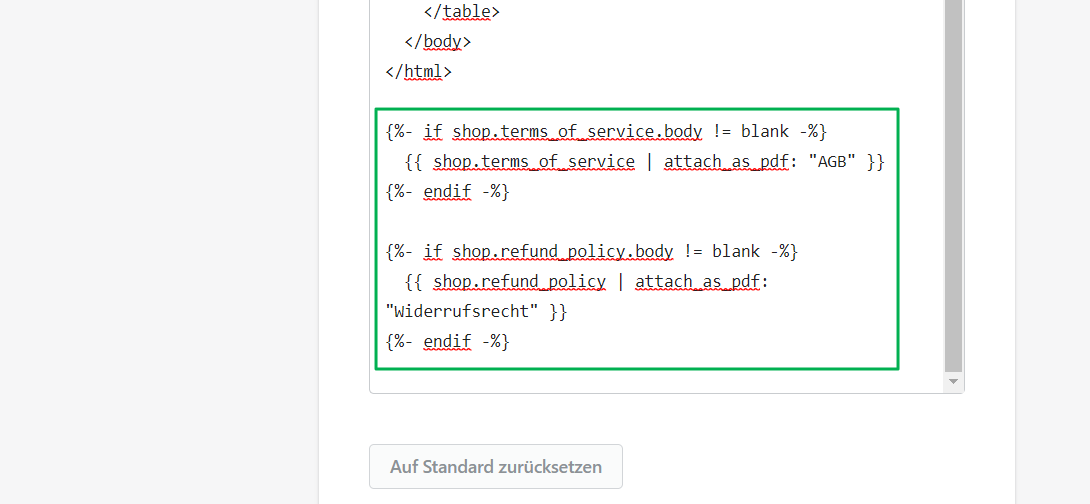
Scrolle im Code bis nach ganz unten.
Folgendes Snippet müsste bereits standardmäßig von Shopify hinterlegt sein, damit deine AGB und Widerrufsbelehrung nebst Muster-Widerrufsformular als PDF-Dateien in der Bestellbestätigung angehängt werden.
{%- if shop.terms_of_service.body != blank -%}
{{ shop.terms_of_service | attach_as_pdf: "AGB" }}
{%- endif -%}
{%- if shop.refund_policy.body != blank -%}
{{ shop.refund_policy | attach_as_pdf: "Widerrufsrecht" }}
{%- endif -%}

Ist dies nicht der Fall, setze den Snippet-Code bitte händisch in das Feld und klicke auf "speichern".
11. Newsletter
a) Newsletter aktivieren
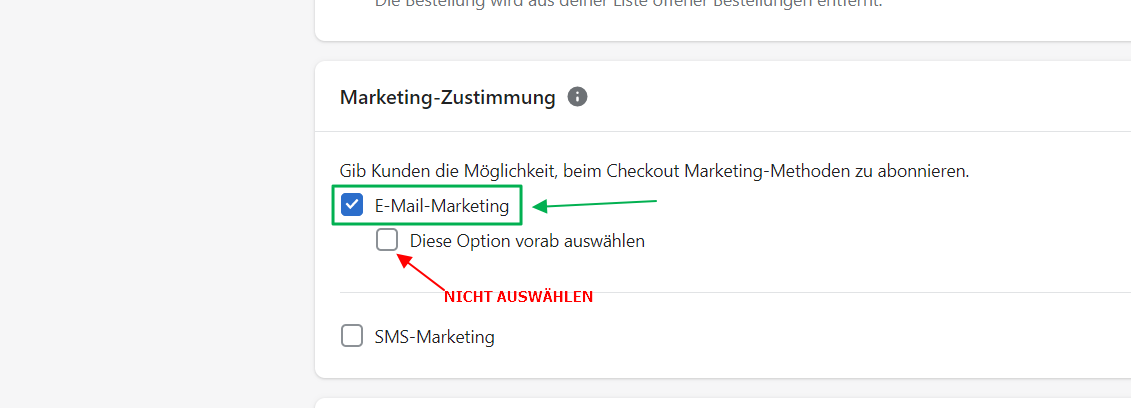
Um die Anmeldung für den Newsletter zu aktivieren, wähle bitte unter “Einstellungen” und “Checkout” in der Rubrik “Marketing-Zustimmung” die Option “E-Mail-Marketing” aus. Bitte beachte, dass diese Option (= die Checkbox für den Kunden im Bestellvorgang) nicht vorab ausgewählt werden darf. Es muss entsprechend der DSGVO eine aktive Einwilligung durch den Kunden erfolgen:

Grundsätzlich ist die Einwilligung des Adressaten für die Zusendung von E-Mail-Werbung erforderlich. Dieser Grundsatz gilt unabhängig davon, ob der Adressat der E-Mail-Werbung Verbraucher oder Unternehmer ist.
- Double Opt-In (doppelte Einverständniserklärung)
Nach Anhaken der Checkbox durch den Verbraucher muss dieser eine Bestätigungs-Mail (Double-Opt-in-Verfahren) erhalten. Erst durch Bestätigung des Links ist der Newsletterversand durch den Kunden bewilligt.
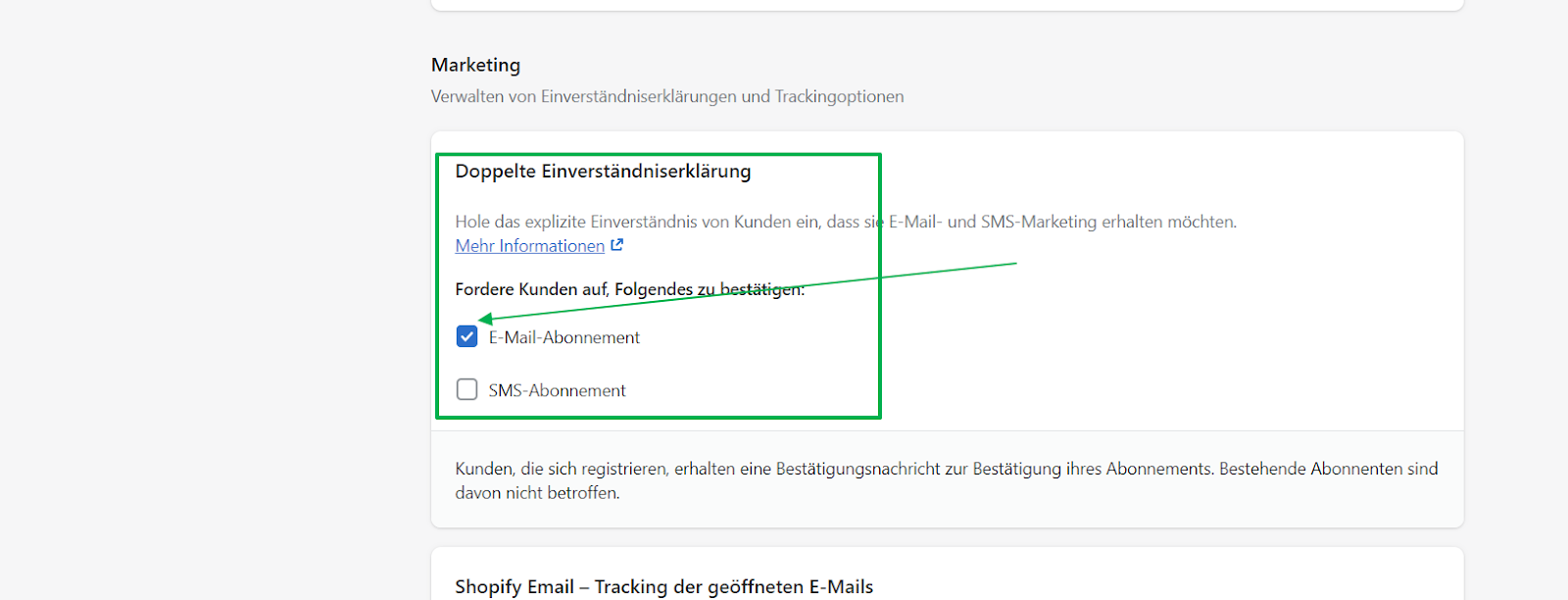
Die Einstellung des Double-Opt-in-Verfahrens nimmst du wie folgt vor. Über “Einstellungen” gelangst du zu „Benachrichtigungen“. Dort scrollst du runter bis zu „Marketing“.

Du kannst auswählen, dass die Kunden bestätigen müssen, dass die Anmeldung für den Newsletter durch sie selbst erfolgte und gewollt ist. Wenn du hier den Haken setzt, dann bekommt der Kunde eine Bestätigungsmail, in der er die Bestellung des Newsletters bestätigen muss. Somit kannst du das Double Opt-In-Erfordernis erfüllen.
- auf Abbestellung des Newsletters hinweisen
Um den Text um den notwendigen Hinweis zu ergänzen, dass die Abbestellung des Newsletters jederzeit möglich ist, gehe wie folgt vor.
Wähle "Theme" → "Aktionen" → "Sprachen bearbeiten" →:

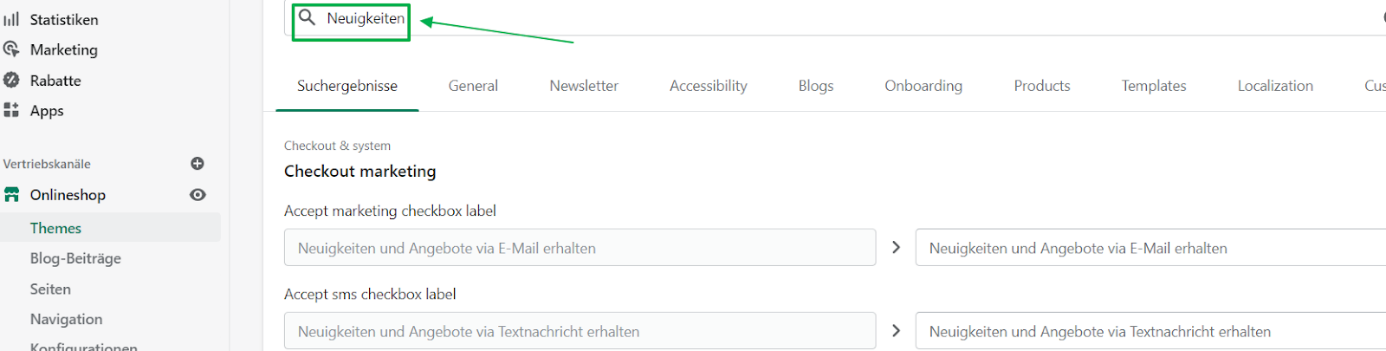
Gebe als Suchbegriff “Neuigkeiten” ein:

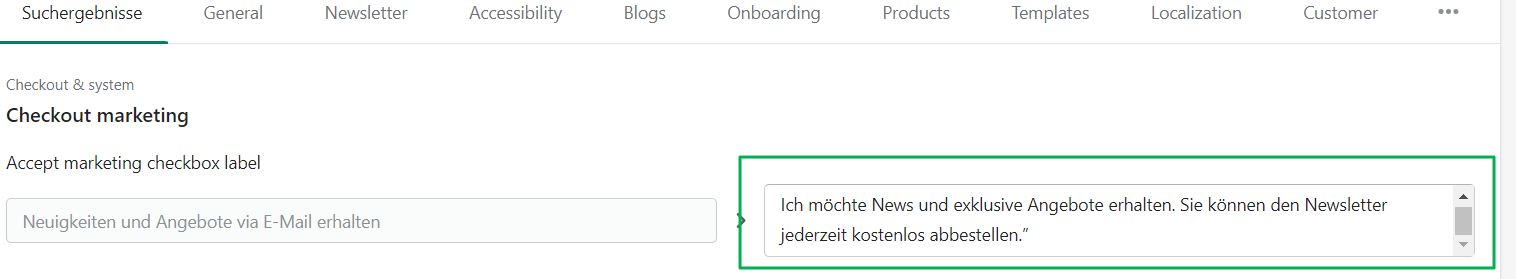
In das Textfeld “Checkout marketing” → “Accept marketing checkbox label” schreibst du nun:
"Ich möchte News und exklusive Angebote erhalten. Sie können den Newsletter jederzeit kostenlos abbestellen."

Speichere die Änderung wie bereits oben beschrieben ab.
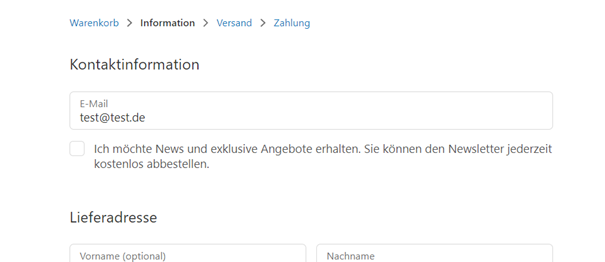
In der Darstellung im Check-Out erscheint diese Anzeige dann wie folgt:

Wissenswertes zu Shopify-Rechtstexte
Was ist Shopify?
Ein moderner Unternehmer beschäftigt sich mit verschiedenen Vertriebswegen. Er kann seine Leistungen vor Ort und international, online und offline, im Shop und in der der Smartphone-App und auf vielen weiteren Wegen anbieten. All diese Vertriebswege zu bedienen kostet Zeit, Geld und Nerven. Eine mögliche Lösung bietet Shopify. Shopify bezeichnet sich selbst als "All-Inclusive Shopsystem". Dieses stellt sowohl die Software als auch die Server zur Verfügung, die Unternehmer für die Erstellung eines Shops benötigen. Die gesamte Abwicklung von der Erstellung der Design-Vorlagen, über die Aktualisierungen des Systems bis hin zur Bezahlung im Shop kann Shopify übernehmen.
Shopify ist eines der bedeutendsten cloudbasierten Shopsysteme. Der Händler steht klar im Fokus – somit können sich Online-Händler auf ihr Kerngeschäft konzentrieren, ohne sich um den technischen Betrieb des Online-Shops kümmern zu müssen. Shopify bietet eine große Anzahl unterschiedlicher Templates und mehr als 1.000 Apps, die zum individuellen Shop-Aufbau und zur Optimierung genutzt werden können.
Was kann man auf Shopify verkaufen?
Auf Shopify kannst du alles verkaufen, was Geld einbringt und legal ist. Dazu gehören klassische Waren und Dienstleistungen. Du hast aber auch die Möglichkeit Spenden zu sammeln, Gutscheine anzubieten oder Gegenstände zu verleihen. Neuen und kreativen Ideen sind keine Grenzen gesetzt.
Ist Shopify in Deutschland datenschutzkonform?
Seit September 2018 ist das Debut-Theme von Shopify, durch den Händlerbund vorzertifiziert. Das Theme erfüllt alle technischen Voraussetzungen, so dass Shopify-Händler in wenigen Schritten einen rechtssicheren Shop erstellen können. Selbstverständlich ist jeder Shopify-Shop für das deutsche E-Commerce-Recht optimiert. Auch die rechtlichen Vorgaben zur DSGVO wurden berücksichtigt und beinhalten Tools, um einen DSGVO-konformen Shop zu betreiben.
Bedenken bestanden jedoch zeitweise, weil Shopify kein europäisches Unternehmen ist. Personenbezogene Daten sind in der Europäischen Union (EU) spätestens seit Inkrafttreten der Datenschutzgrundverordnung (DSGVO) streng geschützt. Die DSGVO verpflichtet Online-Händler dazu, personenbezogene Daten nur an Personen außerhalb der EU weiterzugeben, wenn sie dort auf einem vergleichbaren Niveau geschützt werden, wie in der EU. Geeignete Garantien sind unter anderem ein Angemessenheitsbeschluss der EU und oder ein Datenschutzübereinkommen der EU mit dem jeweiligen Drittland. Die meisten Daten werden von Shopify auf Servern in der EU, wenige auf Servern in Kanada verarbeitet. Die Datenverarbeitung in Kanada ist aufgrund eines Angemessenheitsbeschlusses der EU legal. Es besteht allerdings ein minimales Risiko, dass die Daten auch auf Servern in den Vereinigten Staaten von Amerika verarbeitet werden, was möglicherweise nicht rechtskonform wäre. Die Gefahr ist allerdings verschwindend gering.
Brauche ich ein Cookie-Consent-Tool?
Cookies dürfen in der Regel nur nach Einwilligung durch den Besucher auf der Website verwendet werden. Das gilt für einen Shopify-Shop genauso wie für jede andere Website. Du kannst das meist benötigte Cookie-Consent-Tool entweder selbst in den Code des Shops schreiben oder eine kostenpflichtige App aus dem Shopify Store verwenden. Shopify macht die Verwendung eines externen Cookie-Consent-Tools jedoch teilweise sehr schwierig.
Was muss in den AGB für Shopify geregelt werden?
Es gibt keine AGB-Pflicht und damit auch keine gesetzlichen Inhalte. Allerdings hast du als Online-Händler Belehrungs- und Informationspflichten, denen du am besten in den AGB nachkommst. Darüber hinaus kannst du beispielsweise die Zahlungsmodalitäten in den AGB regeln.
Was ist von kostenlosen Mustervorlagen oder dem Kopieren fremder Shopify AGB zu halten?
Du solltest besser darauf verzichten, kostenlose Mustervorlage-AGB für Shopify zu verwenden. Nicht selten besteht Unklarheit, wie aktuell die Mustervorlage ist und ob sie auch alle Eventualitäten für dein Business abdeckt. In der Regel übernehmen die Ersteller einer solchen Mustervorlage keine Haftung für Fehler, sodass die Verwendung meist auf eigenes Risiko erfolgt.
Auch fremde Rechtstexte solltest du besser nicht einfach so kopieren. Zum einen besteht auch hier das Problem, dass nicht bekannt ist, inwiefern die Rechtstexte korrekt sind. Zum anderen stellt der Diebstahl von fremden Rechtstexten einen Verstoß gegen das Urheberrecht dar und kann entsprechend abgemahnt werden. Ein Shopify AGB Generator hilft nur, wenn er unter Aufsicht eines juristischen Experten erstellt wurde.
Weitere Leistungen des Händlerbunds rund um Rechtstexte für Shopify
Soforthilfe bei Abmahnung
- Abmahnsichere Rechtstexte in 8 Sprachen
- Kompetente Rechtsberatung inkl. Produktsicherheitsverordnung (GPSR) via E-Mail und Telefon
- Vertretung im Abmahnfall – auch rückwirkend & bei Selbstverschulden**
- Shop-Tiefenprüfung und Käufersiegel-Zertifizierung
- Sofortschutz durch erweiterte Garantie für einen Shop für Professional-Mitglieder

Bekannt aus